前提知識
・ブロックレベル要素
・インライン要素
グリッドレイアウトを理解するためには、上記2つの理解が必須です。
CSSグリッドとは
CSSグリッドについて説明します。
CSSグリッドとは、CSSでレイアウトを組む際によく使用される方法の1つで
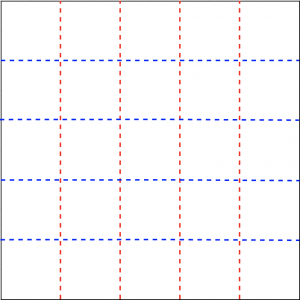
縦横の格子状に分割してレイアウトを構成する手法です。

縦(赤線)がcolumn(列)、横(青線)がrow(行)です。
コーディングの際にこの「column」と「row」が出てきます。
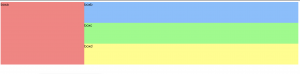
今回はグリッドを使用して、2枚目の画像のようにレイアウトを整えていきます。
HTMLのみの状態

CSSでレイアウトを整えた状態

コーディングにあたり、今回はCodePenというサイトを使用します。
グリッドレイアウトの仕組みを理解することが目的なので、環境構築などは行わずブラウザ上で動作させます。
CodePenにてコーディングを行なっていきましょう。
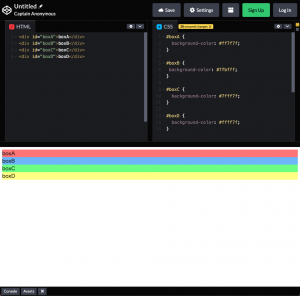
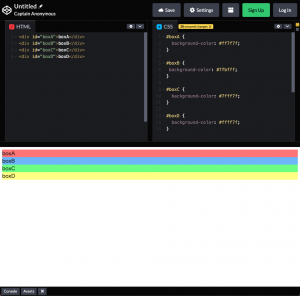
試しに以下ソースをCodePenのHTMLエディタに入力してみてください。
レイアウト調整前の背景色のみが装飾された結果が出力されます。
HTML
<div id="container"> <!-- コンテナ -->
<div id="boxA">boxA
</div> <!-- アイテム -->
<div id="boxB">boxB
</div> <!-- アイテム -->
<div id="boxC">boxC
</div> <!-- アイテム -->
<div id="boxD">boxD
</div> <!-- アイテム -->
</div> CSS
#boxA {
background-color: #ff7f7f;
}
#boxB {
background-color: #7fbfff;
}
#boxC {
background-color: #7fff7f;
}
#boxD {
background-color: #ffff7f;
}
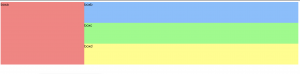
恐らくこちらの画像のような表示になったかと思います。

レイアウトを整える
早速今回の本題であるグリッドレイアウトでレイアウトを整えていきます。
CSSを以下ソースに置き換えてください。
#container {
display: grid;
grid-template-columns: 400px 1fr;
grid-template-rows: 100px 100px 100px;
grid-template-areas:
"boxA boxB boxB"
"boxA boxC boxC"
"boxA boxD boxD";
}
#boxA {
background-color: #ff7f7f;
grid-area: boxA;
}
#boxB {
background-color: #7fbfff;
grid-area: boxB;
}
#boxC {
background-color: #7fff7f;
grid-area: boxC;
}
#boxD {
background-color: #ffff7f;
grid-area: boxD;
}
以下画像のような表示になりましたか?

では一つずつ説明していきます。
グリッドレイアウトで使用するプロパティは全部で6つ。
親要素(コンテナ)で指定するプロパティ
- display
- grid-template-columns
- grid-template-rows
- grid-template-areas
子要素(アイテム)で指定するプロパティ
各プロパティの説明
display
要素の表示形式を指定します。
今回の場合グリッドレイアウトなので「grid」を指定します。
他にもブロックレベル要素と指定する「block」や
フレックスボックスを指定する「flex」が存在します。
grid-template-columns
グリッドレイアウトの横幅を指定します。
grid-template-columns: 400px 1fr;
値400pxはboxAの横幅を指定しています。
値1frは閲覧しているPCの横幅を自動的に算出し指定しています。
今回は先に400pxを指定しているため、画面最大幅-400pxで算出された横幅が指定されます。
grid-template-rows
グリッドレイアウトの縦幅を指定します。
今回は3行あるため値を3つ指定しています。
grid-template-rows: 100px 100px 100px;
100pxを各行の縦幅として指定しています。
grid-template-areas
各アイテムの配置を行うプロパティです。
「”」で囲うことで、画面に表示させたいレイアウトを簡単に可視化できます。
以下で指定している「boxA」や「boxB」は後ほど紹介するgrid-areaを使用して指定します。
“boxA boxB boxB”
例えばこちらのソースを書くと
grid-template-areas:
"boxA boxB boxB"
"boxA boxC boxC"
"boxA boxD boxD";
1列目は全てboxA
1行目の2列目〜3列目はboxB
2行目の2列目〜3列目はboxC
3行目の2列目〜3列目はboxD
という感じでこちらの結果が表示されます。

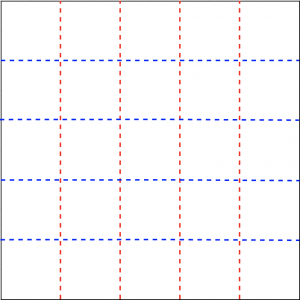
同じく、こちらを入力すると
grid-template-areas:
"boxA boxB boxB"
"boxC boxC boxC"
"boxD boxD boxD";
こちらの結果が表示されます。

このように、列(行)単位で「”」で囲い、その中にgrid-areaで指定した名前を
スペース区切りで入力することで簡単にレイアウトを整えることが可能です。
grid-area
grid-template-areasで指定する際の名前をつけるプロパティです。
このプロパティで指定した名前とgrid-template-areasで指定した名前が一致していれば任意の名前をつけることが可能です。
cssで各要素に対して指定してあげます。
#boxA {
grid-area: boxA;
}
#boxB {
grid-area: boxB;
}
#boxC {
grid-area: boxC;
}
#boxD {
grid-area: boxD;
}
おわり
CSSグリッドに関する説明は以上です。
floatプロパティを勉強した人はとても簡単に感じませんでしたか?
私がこのグリッドレイアウトの存在を知った時はもう衝撃すぎて体が震えました…(floatは難しすぎる)
ぜひこちらの記事で少しでもCSSレイアウトに対する興味が湧いていただけると嬉しいです!