の2023年5月12日の琉球新報に以下の記事が掲載され、興味があり実装してみました。
新ビジネスの種、あるかも 沖縄県がオープンデータサイト開設、 県内全41市町村と民間団体が掲載対象 https://ryukyushimpo.jp/news/entry-1708664.html 沖縄県は4月、県内全41市町村と民間団体が公開する 「オープンデータ」をまとめた サイト「沖縄オープンデータプラットフォーム」を開設した。 2日現在、48種510個のデータが掲載されており、 それぞれダウンロードできる。 さらに、県内企業のデータ活用事例を紹介したり、 実際にデータを視覚化したりするツールの使い方も紹介している。
目次
- 前提条件
- 手順
- マイマップ公開
- 前提条件
BODIKのAPIからJSON形式で取得
GoogleAppsScrip(以下 GAS)tを使用するため、Googleアカウントが必要 - 手順
- Googleスプレッドシート(以下スプレッドシート)を作成

- データ取得API
GASを使ってBODIKのAPIからデータを取得するために、データのリソースIDを把握しておく必要があります。
今回は、那覇市文化財一覧のリソースIDは、以下の斜字部分です。
https://data.bodik.jp/dataset/okinawa-dpf_naha_city/resource/889ddb57-cf16-438e-ad69-25be2c98ec3a
上記のURLの情報をスプレッドシートに展開します。 - GAS編集
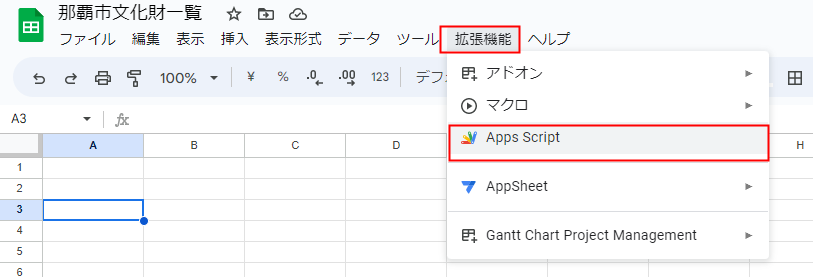
Apps Scriptを開きます

プログラムコードを記述します。function myFunction(){ }と記載されている部分を、以下のコードに書き換えます。
- Googleスプレッドシート(以下スプレッドシート)を作成
function getFacility() {
// API request
var resource = '889ddb57-cf16-438e-ad69-25be2c98ec3a';
var requestUrl = `https://data.bodik.jp/api/3/action/datastore_search?resource_id=${resource}`;
var response = UrlFetchApp.fetch(requestUrl);
var res = JSON.parse(response.getContentText()).result.records;
// データ項目のうち「名称」「住所」「緯度」「経度」のみを取得
var values = res.map((content) => {
return [content['名称'], content['住所'], content['緯度'], content['経度']]
});
// データの項目名をセット
var title = [['名称', '住所', '緯度', '経度']];
// 項目名とデータを結合する
values = [...title, ...values];
// 結合したデータをスプレッドシートに出力する
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.getRange(`A1:D${values.length}`).setValues(values);
}
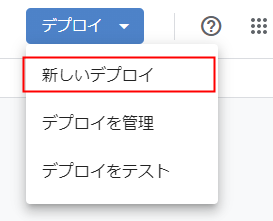
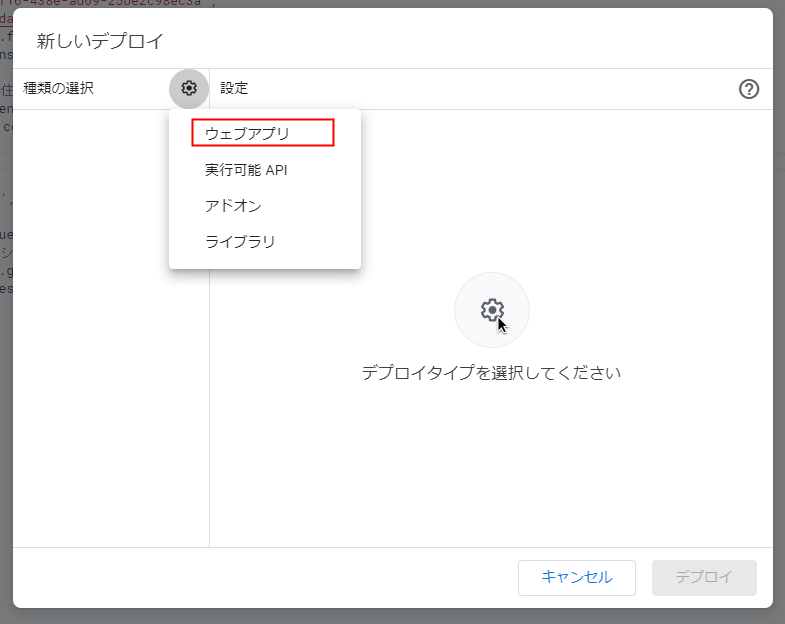
デプロイします。


実行します。

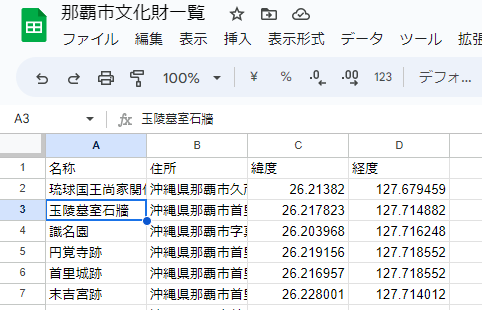
スプレッドシートを確認するとデータ取得されていることが確認できます。

- マイマップ公開
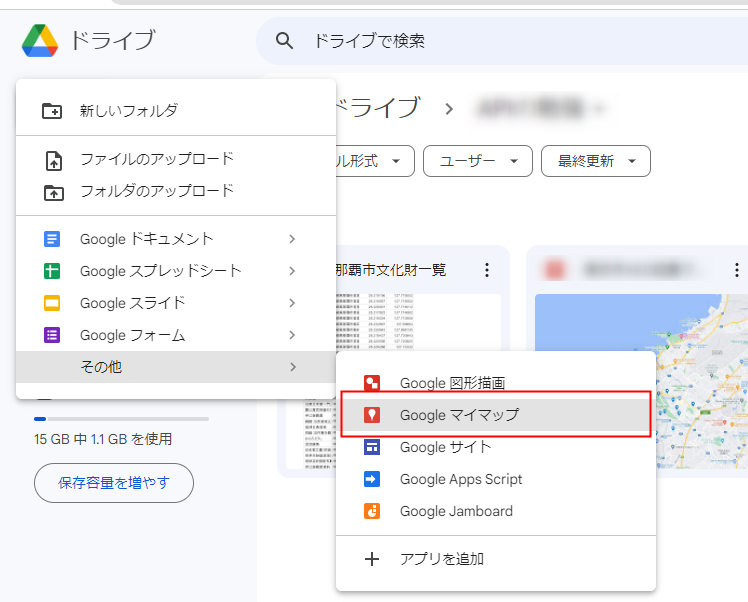
- Googleマイマップを開きます。

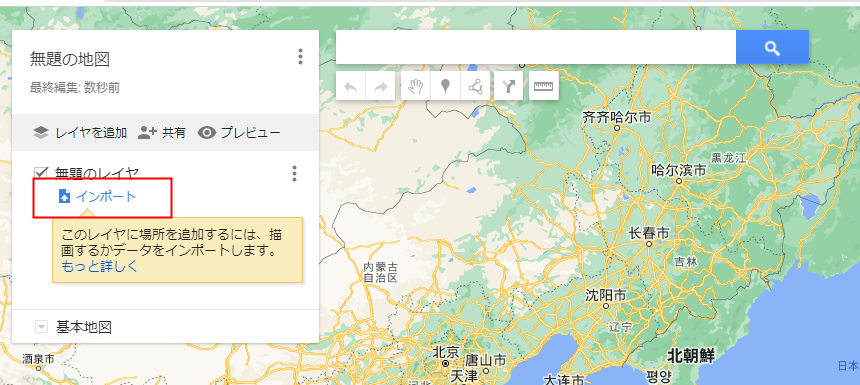
- インポートを選択します。

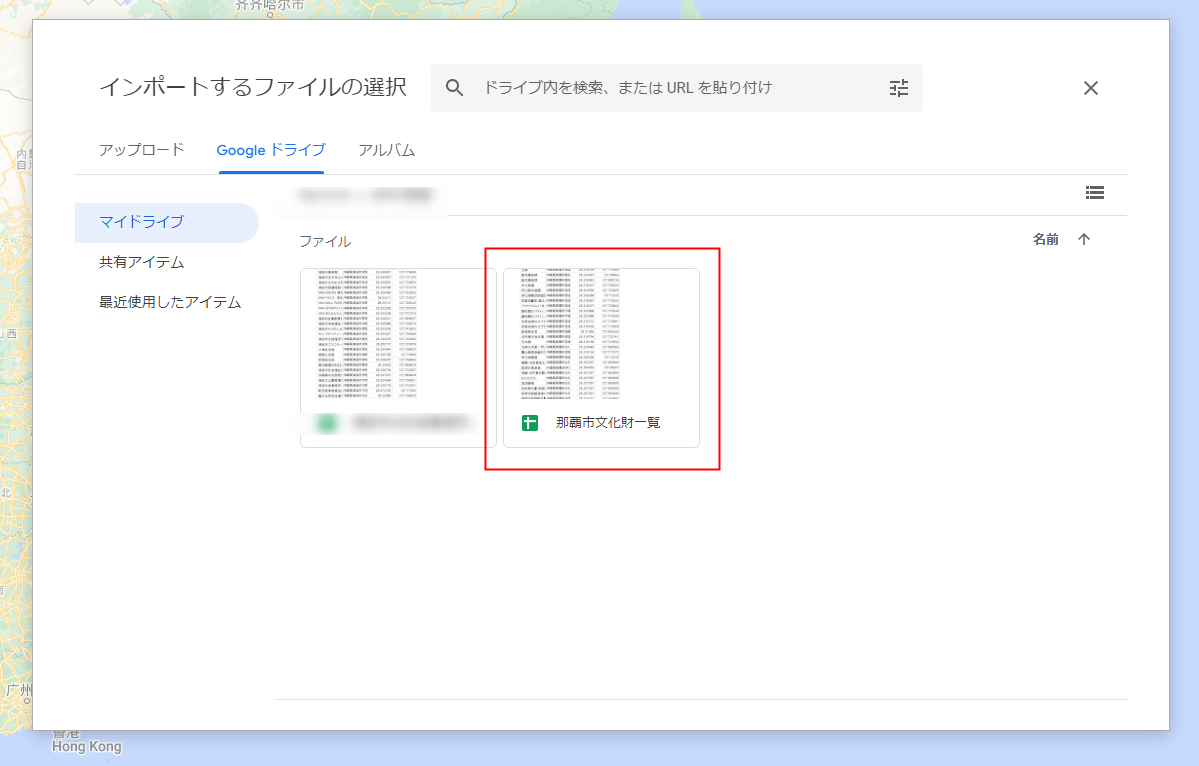
- インポートしたいスレッドシート(那覇市文化財一覧)を選択します。

- 指示に従い選択していきます。
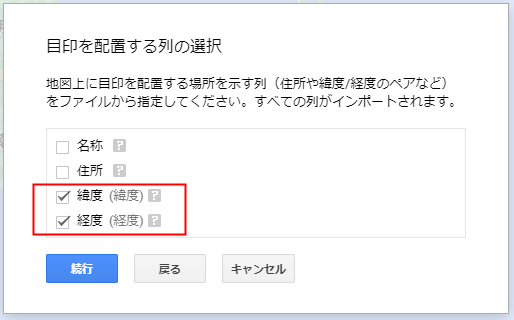
- 目印を配置する列の選択
緯度と経度を選択
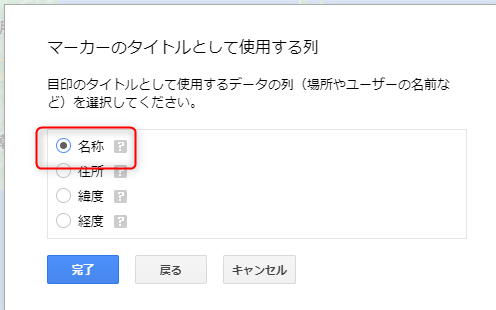
- マーカーのタイトルとして知丗する列を選択します。
名称を選択

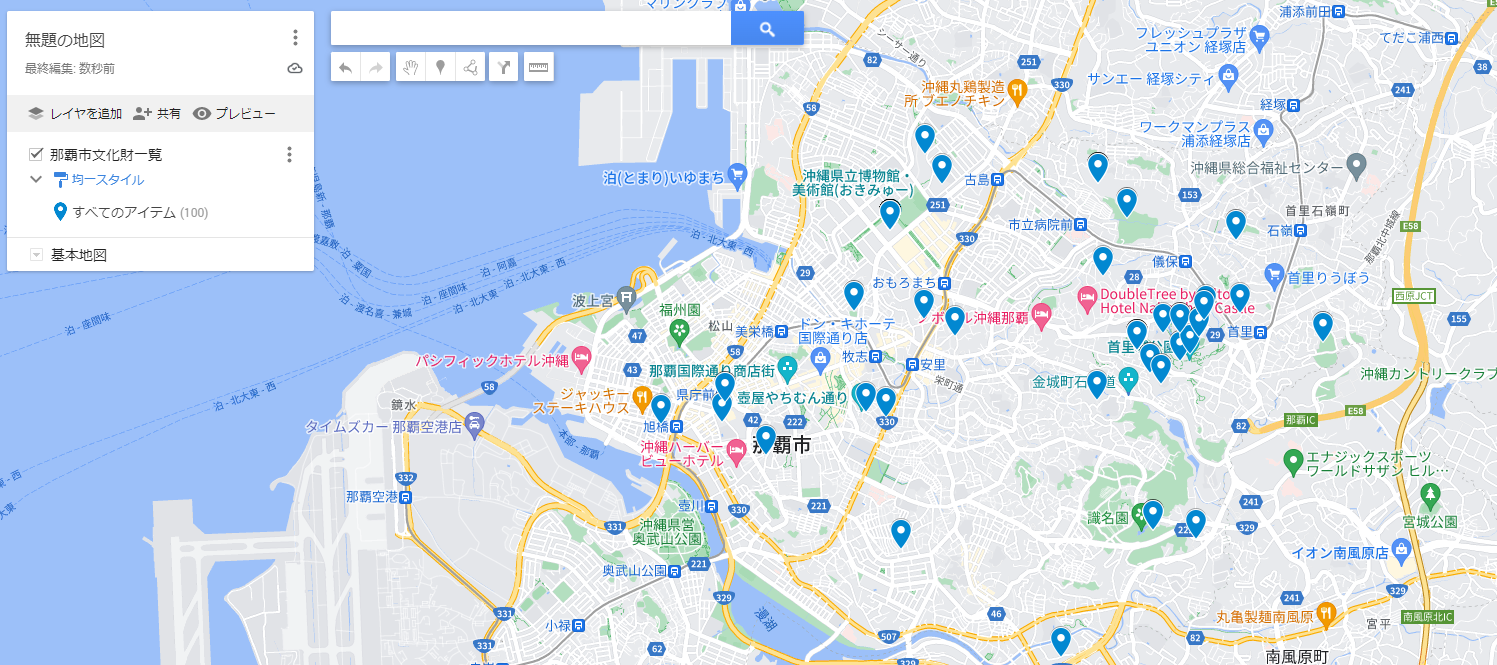
- 公開!

- 目印を配置する列の選択
- Googleマイマップを開きます。