
Unreal engineとは
Unreal Engineは1998年にEPICgamesより開発されたゲームエンジンで、ゲームエンジンとは共通して用いられる主要な処理を代行しこうりつし効率化するソフトウェアの総称です。
ゲームエンジンではあるが、アニメーションや映画作成、VR空間の作成など幅広い分野で使われている。
現在、Unreal engineはunreal engine5まで出ていますが、推奨スペック(ソフトを快適に動かすための性能)が高いためunreal engine4の4.27を使用します。
OS Windows 10 64-bit
プロセッサ Quad-core Intel Intel または AMD2.5 GHz またはそれ以上のプロセッサ
メモリ 8 GB RAM
ダウンロード
- Unreal Engineのダウンロードをする前に、EPIC games launcherを公式サイトよりインストールします。
- https://www.epicgames.com/site/ja/home
- Launcherのインストール終了後、アカウントを作成またはログインし、Unreal Engineにアクセスします。
- ログインしたらUnreal Engineタブに移動しバージョンを選択、インストール ボタンをクリックするとダウンロードが始まります。
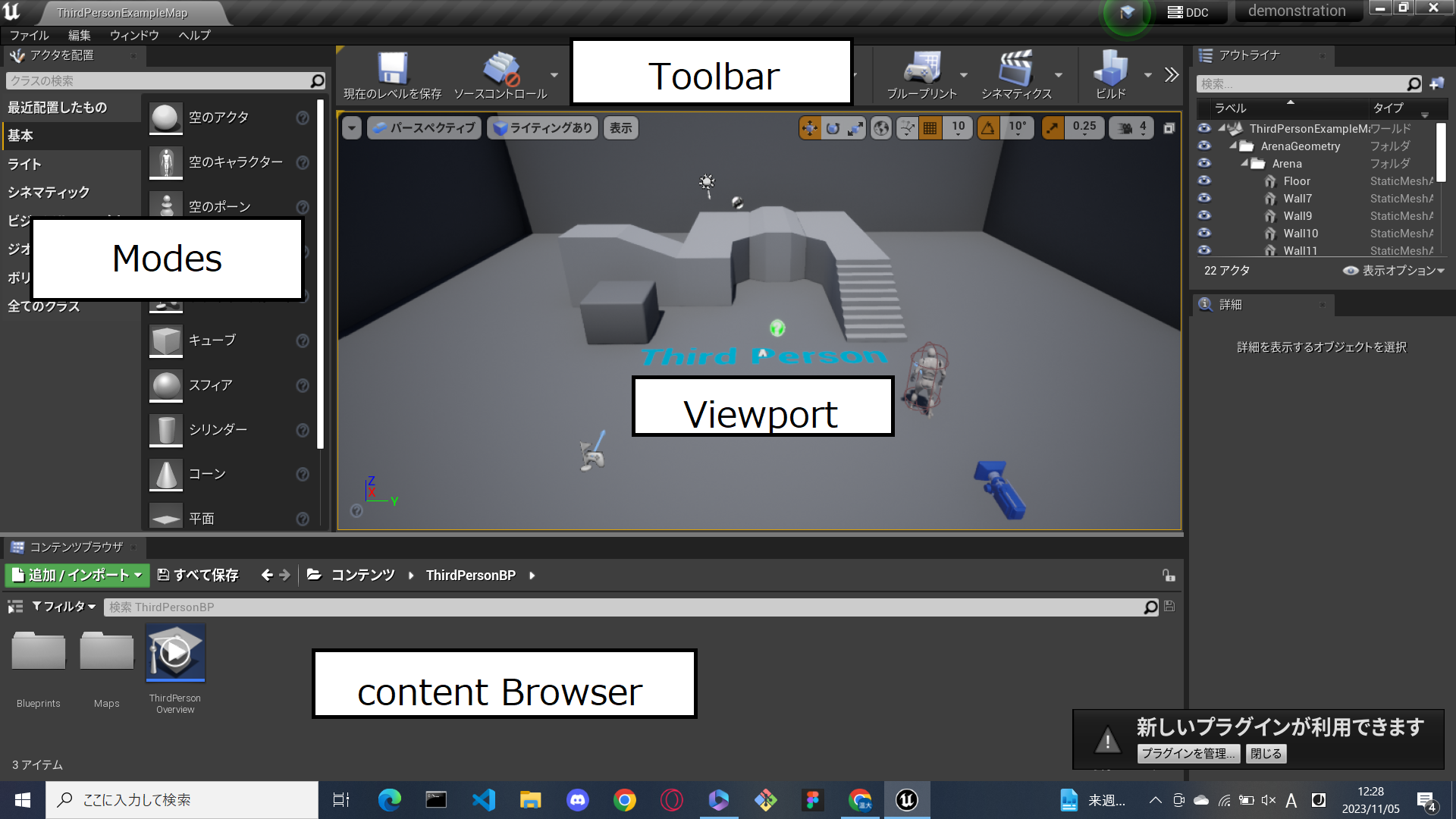
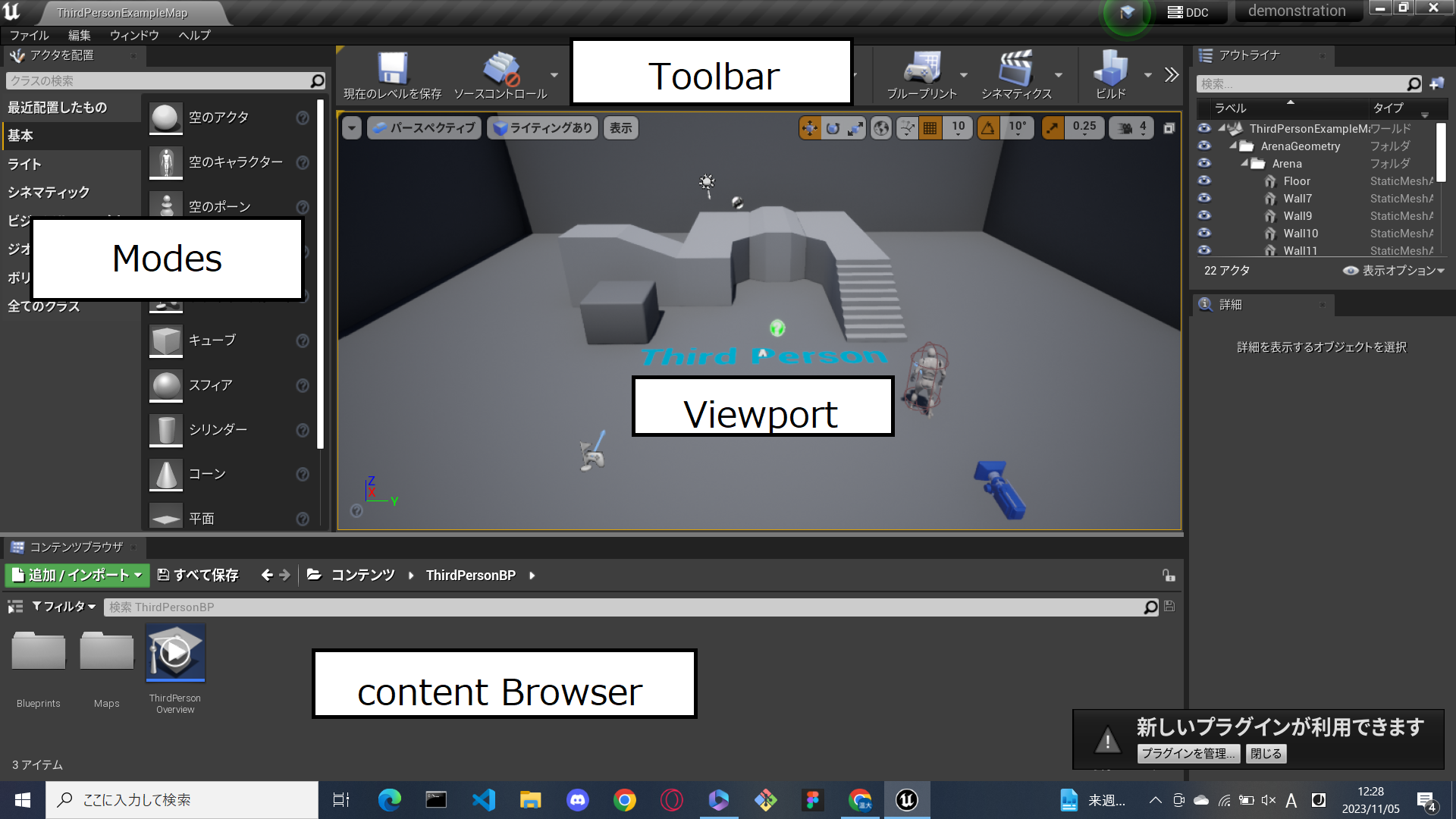
画面の名称

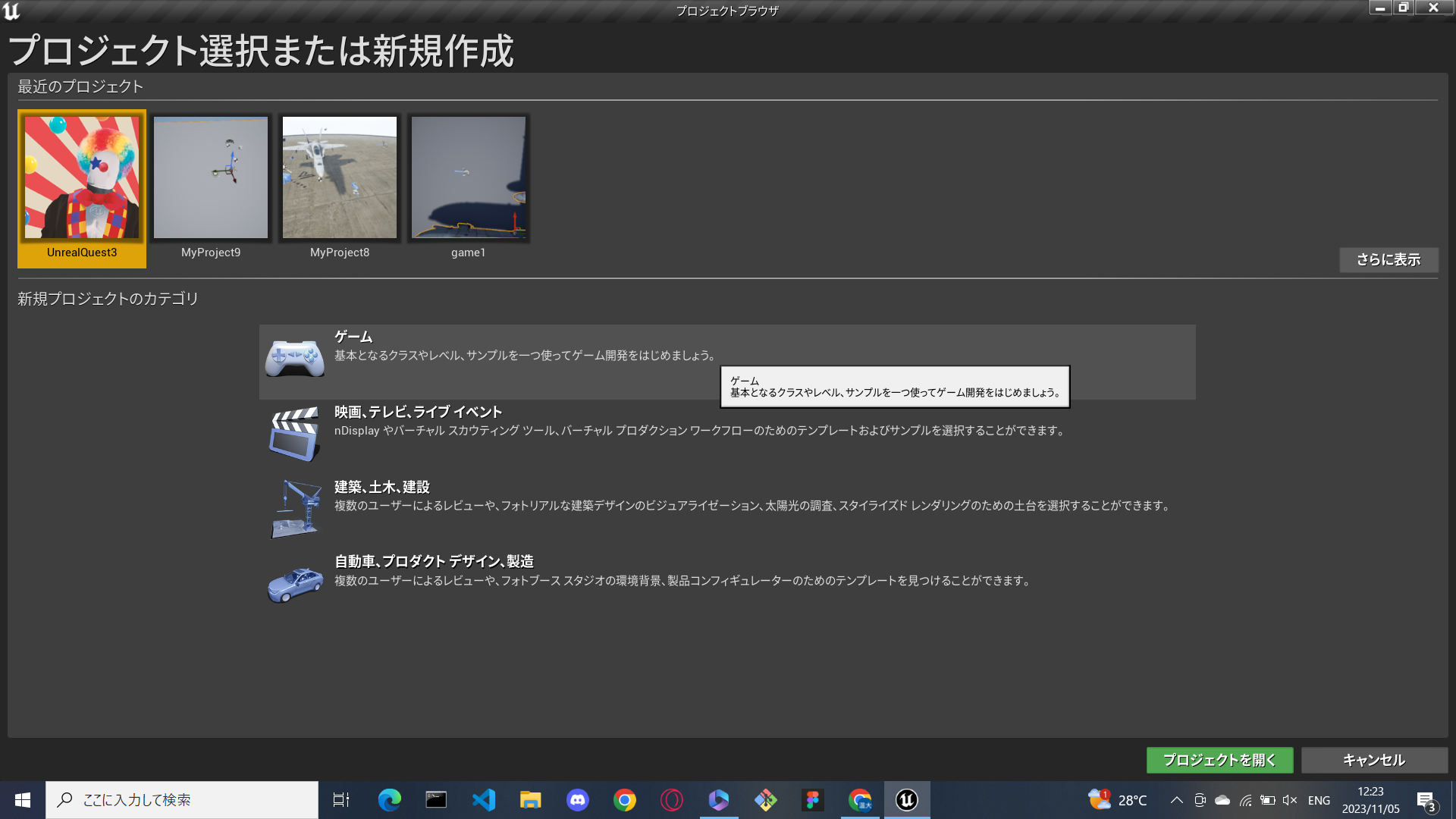
作成
- 今回は色を付けてみたいと思います。
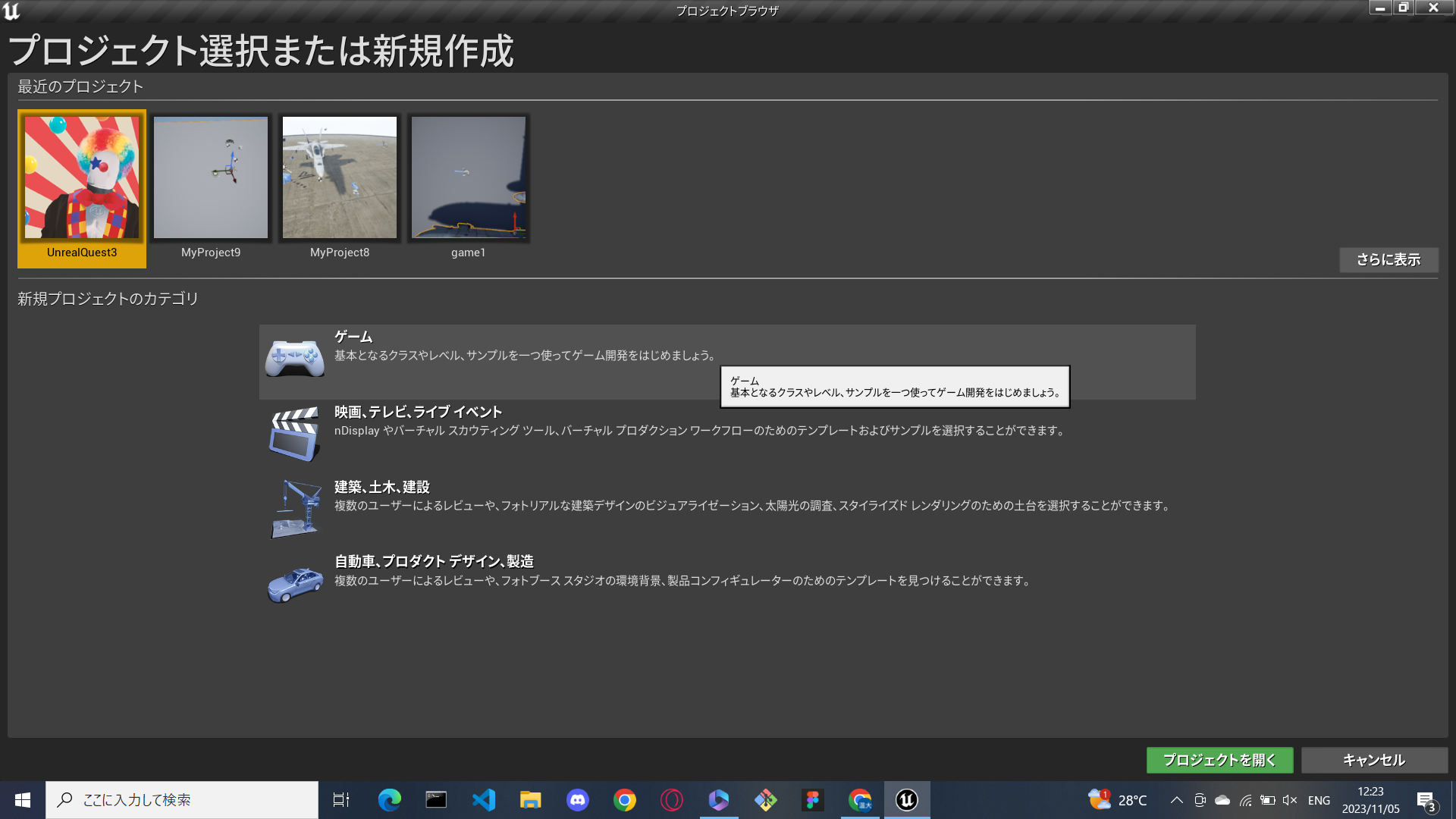
- Unreal engineを起動すると右の画面になるので、ゲームを選択しプロジェクトを開くを押します。

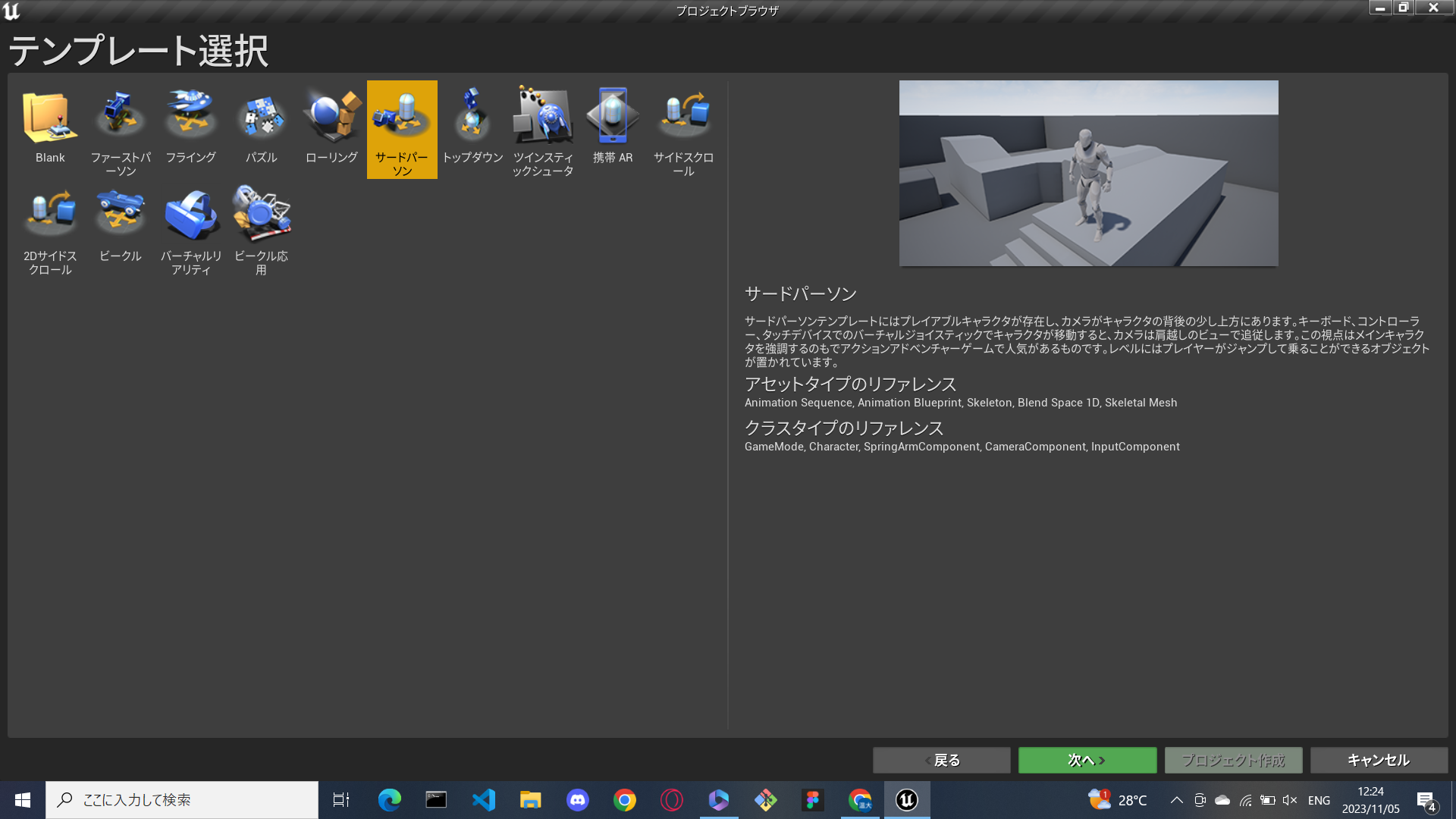
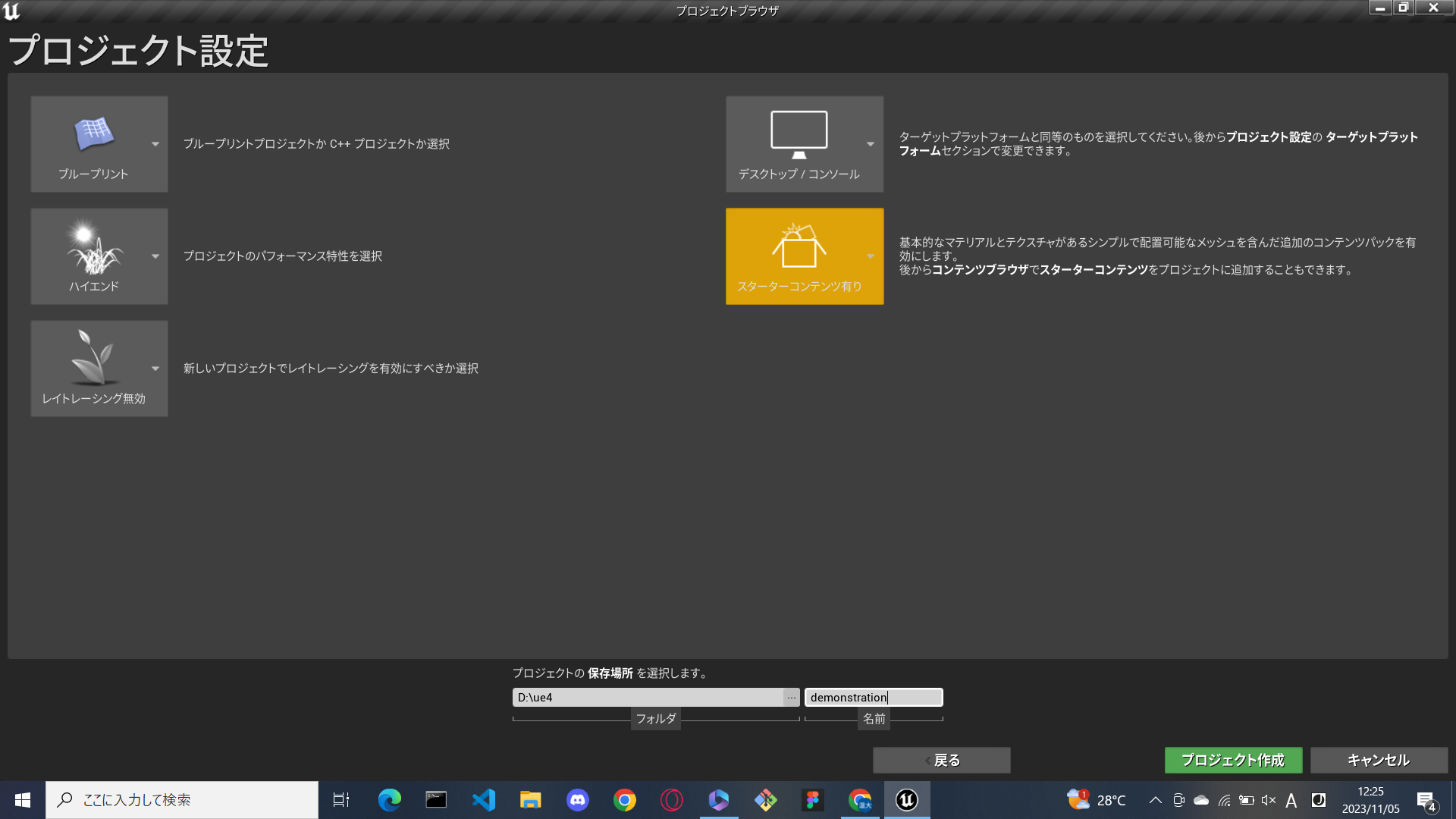
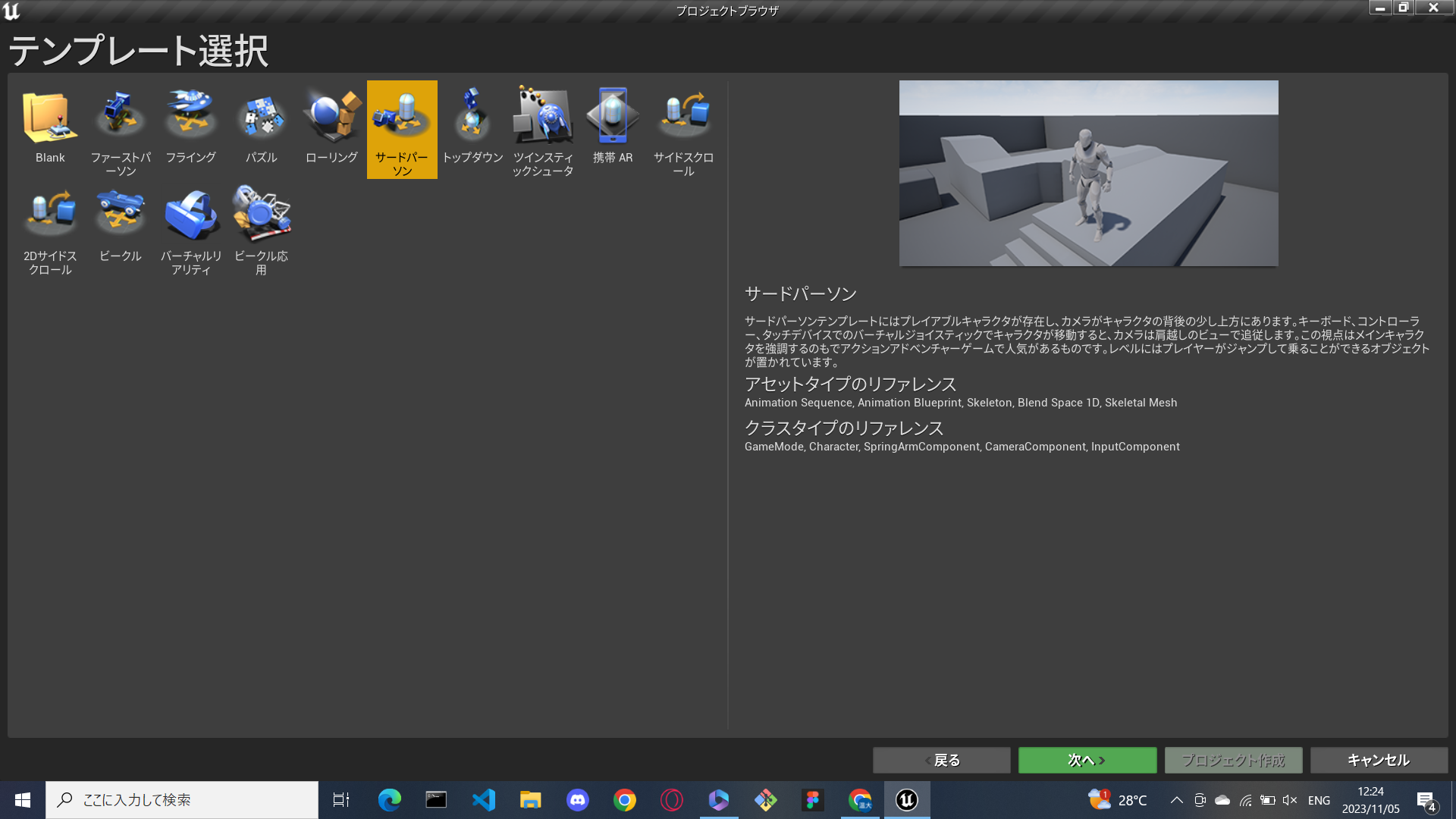
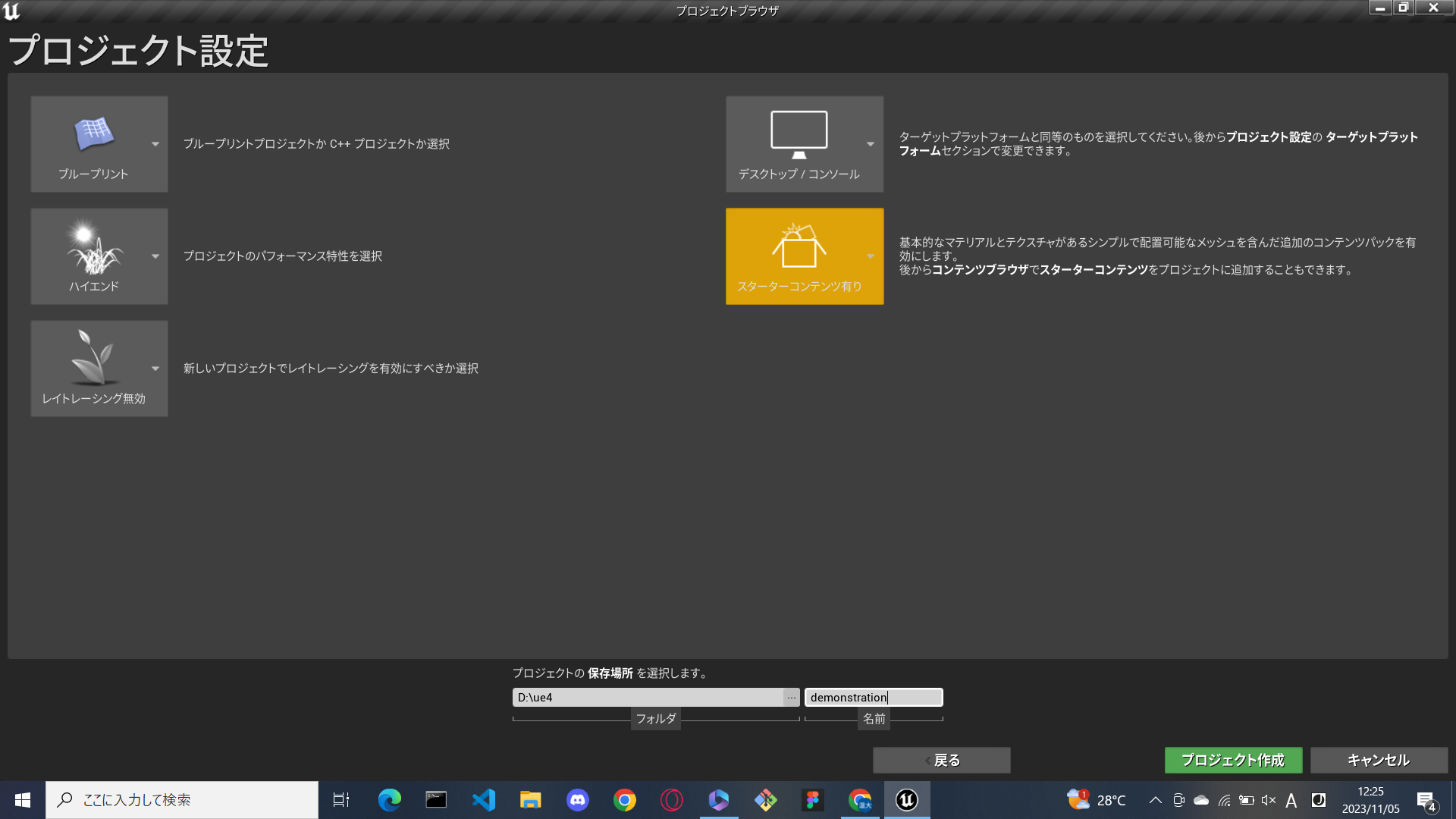
プロジェクト設定
- プロジェクトを開いたらテンプレートを選択という画面にうつります。今回はサードパーソンを選択します。

- プロジェクト設定の方では、スターターコンテンツを有りにすると、様々なコンテンツを使うことができるため、あり有りにすることをおすすめします。

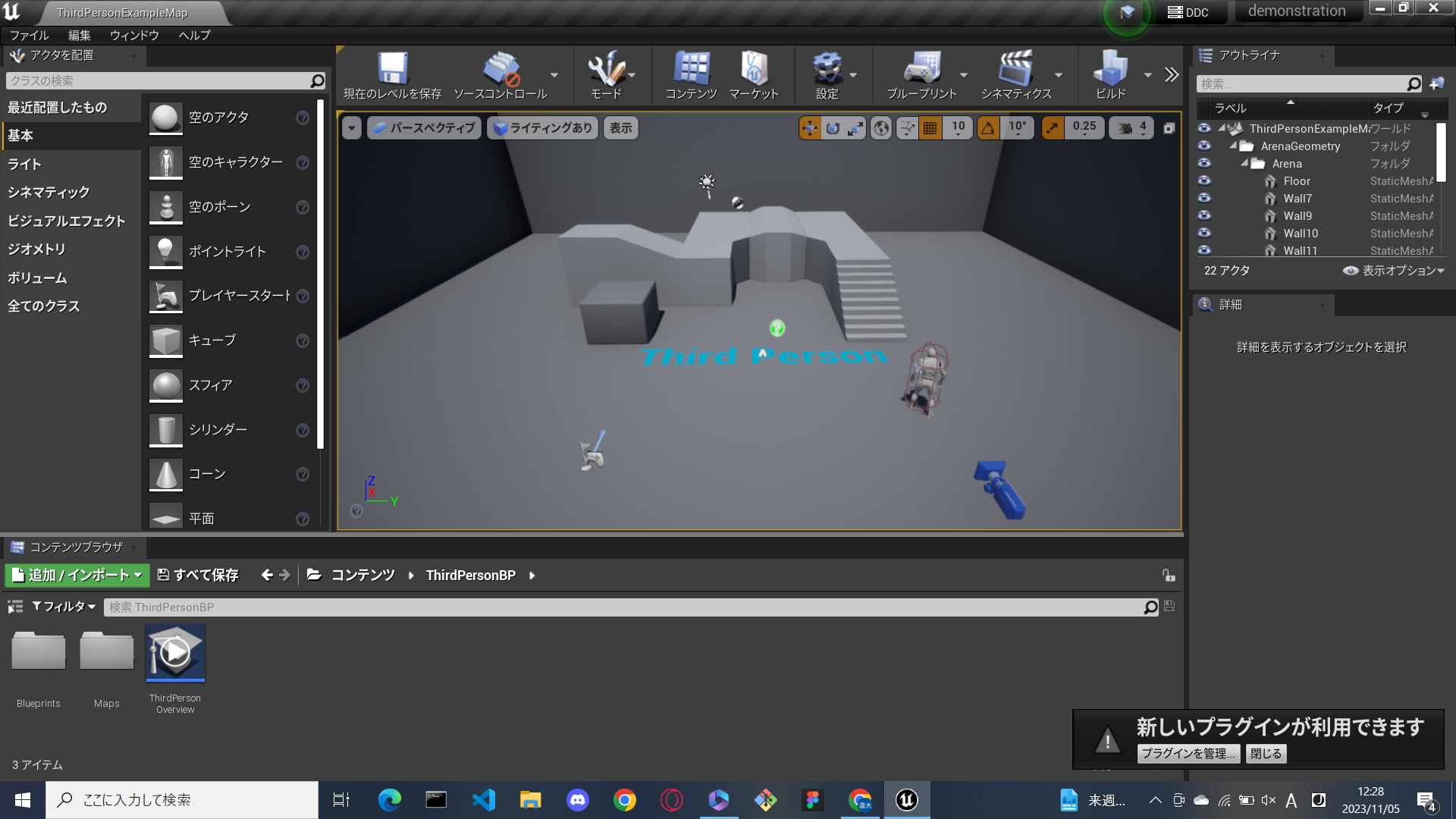
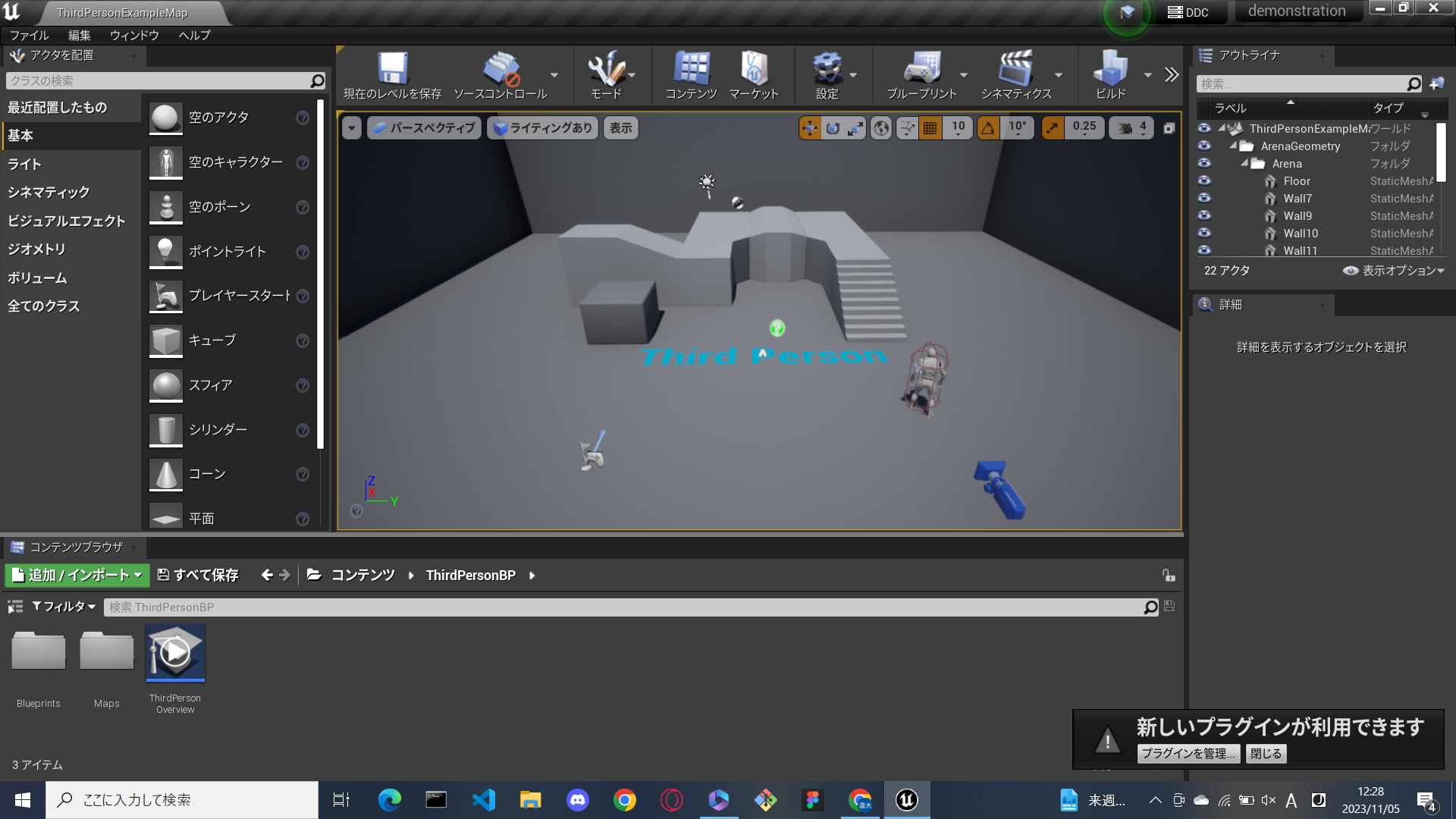
画面
- 設定を終えロードが終わるとつぎ次の画面になります。

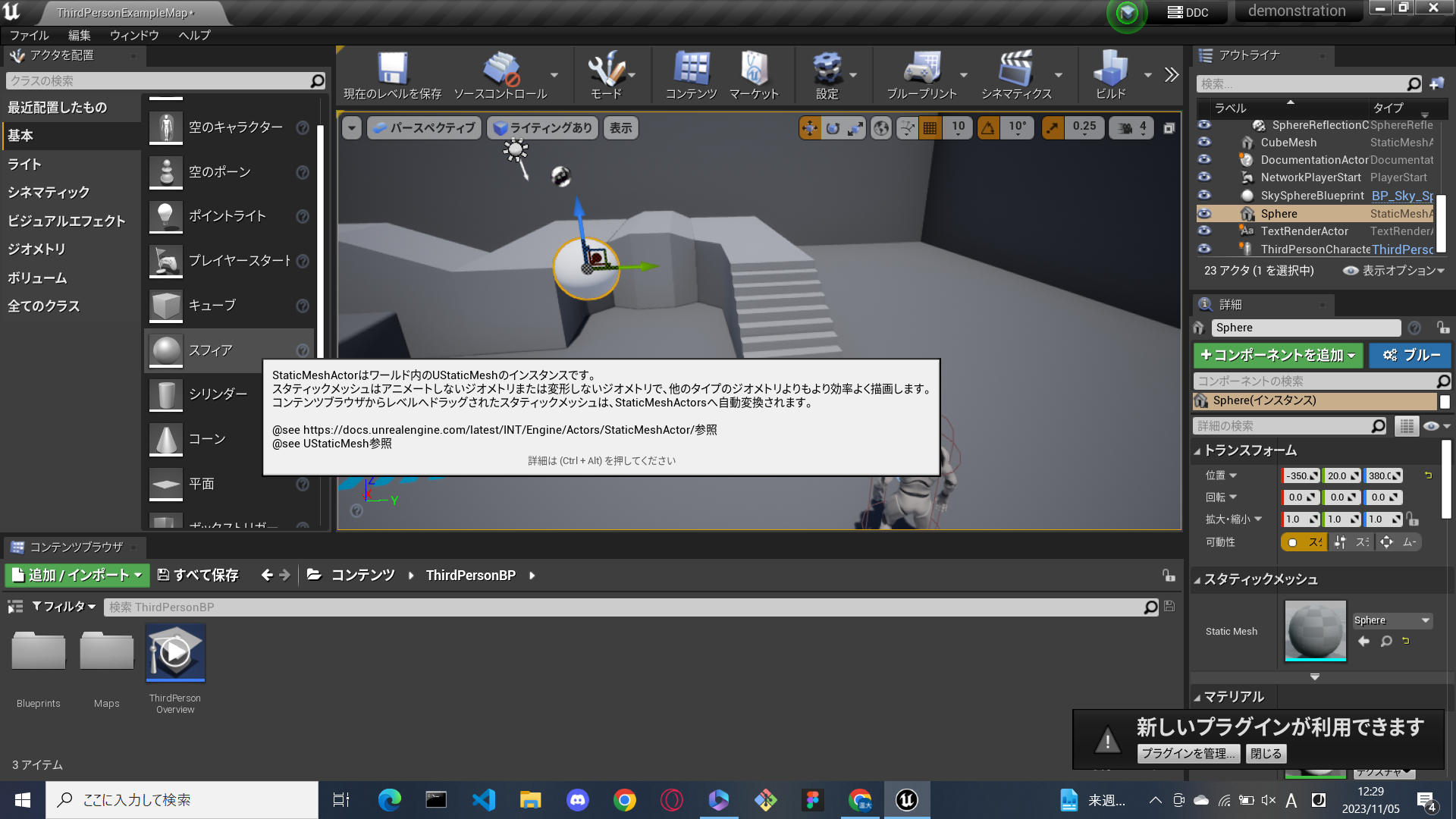
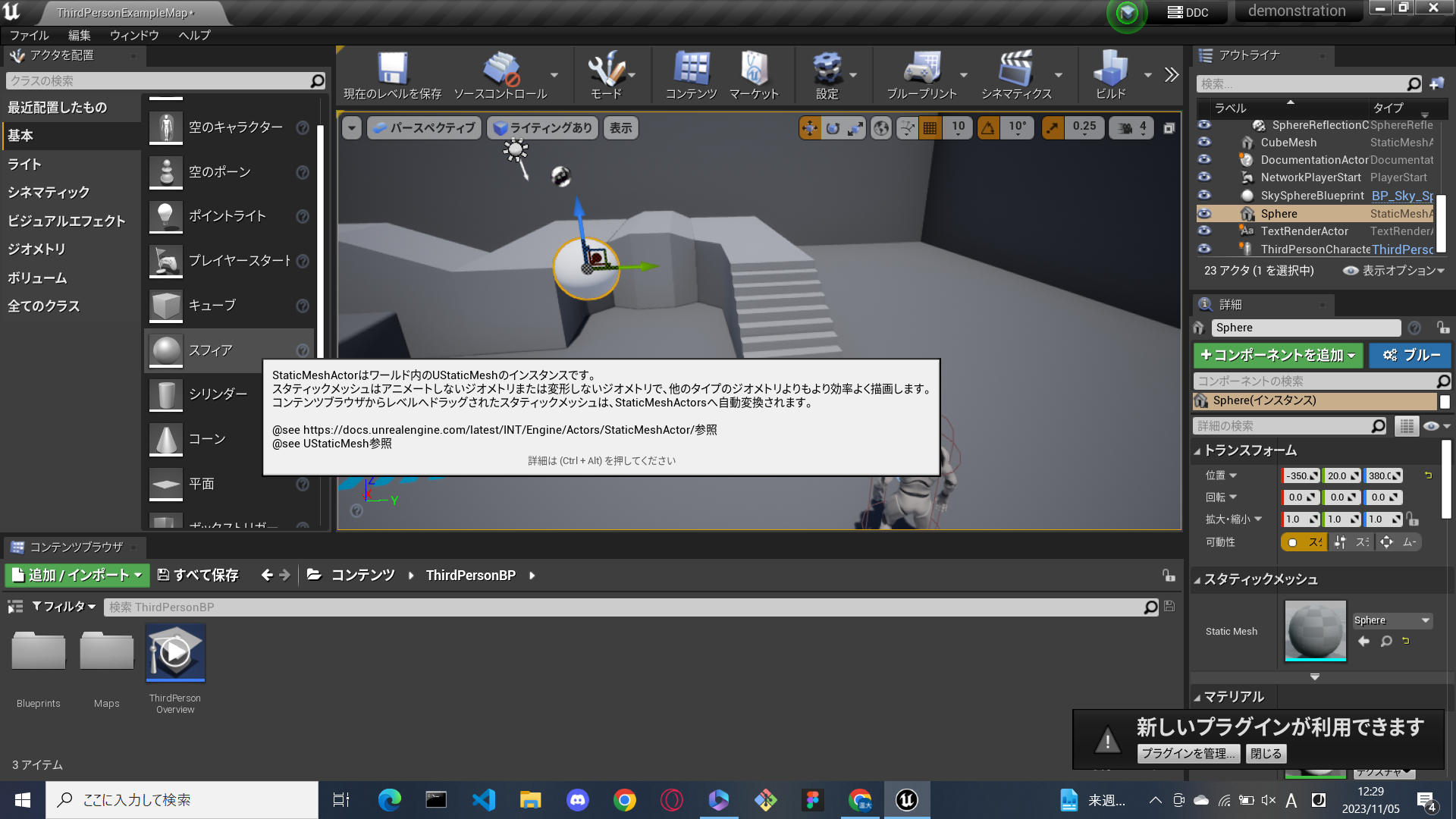
- 今回はボールに色を付けていくので、右側のmodeのなかからスフィアをドラッグアンドドロップで画面内に配置します。

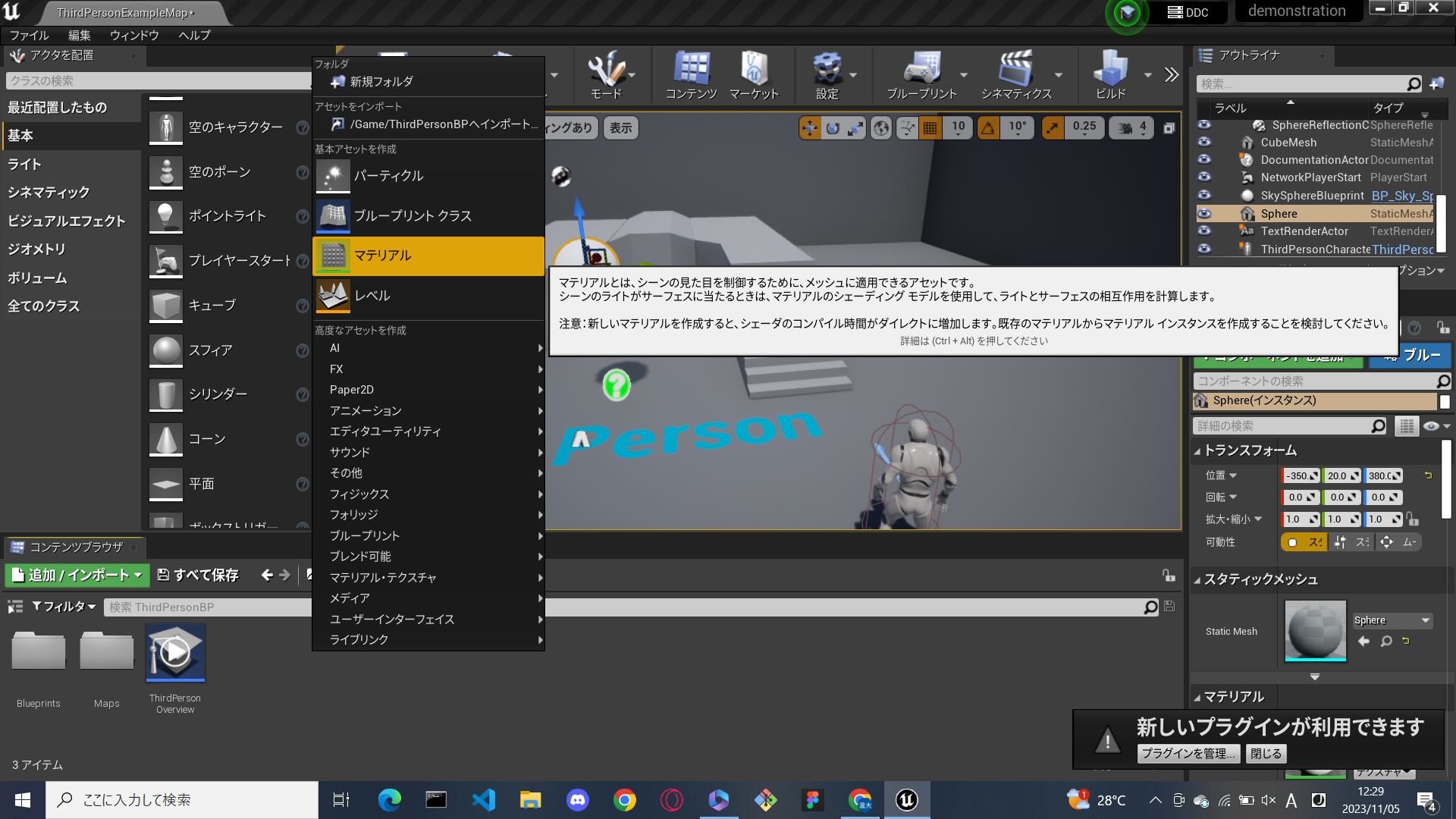
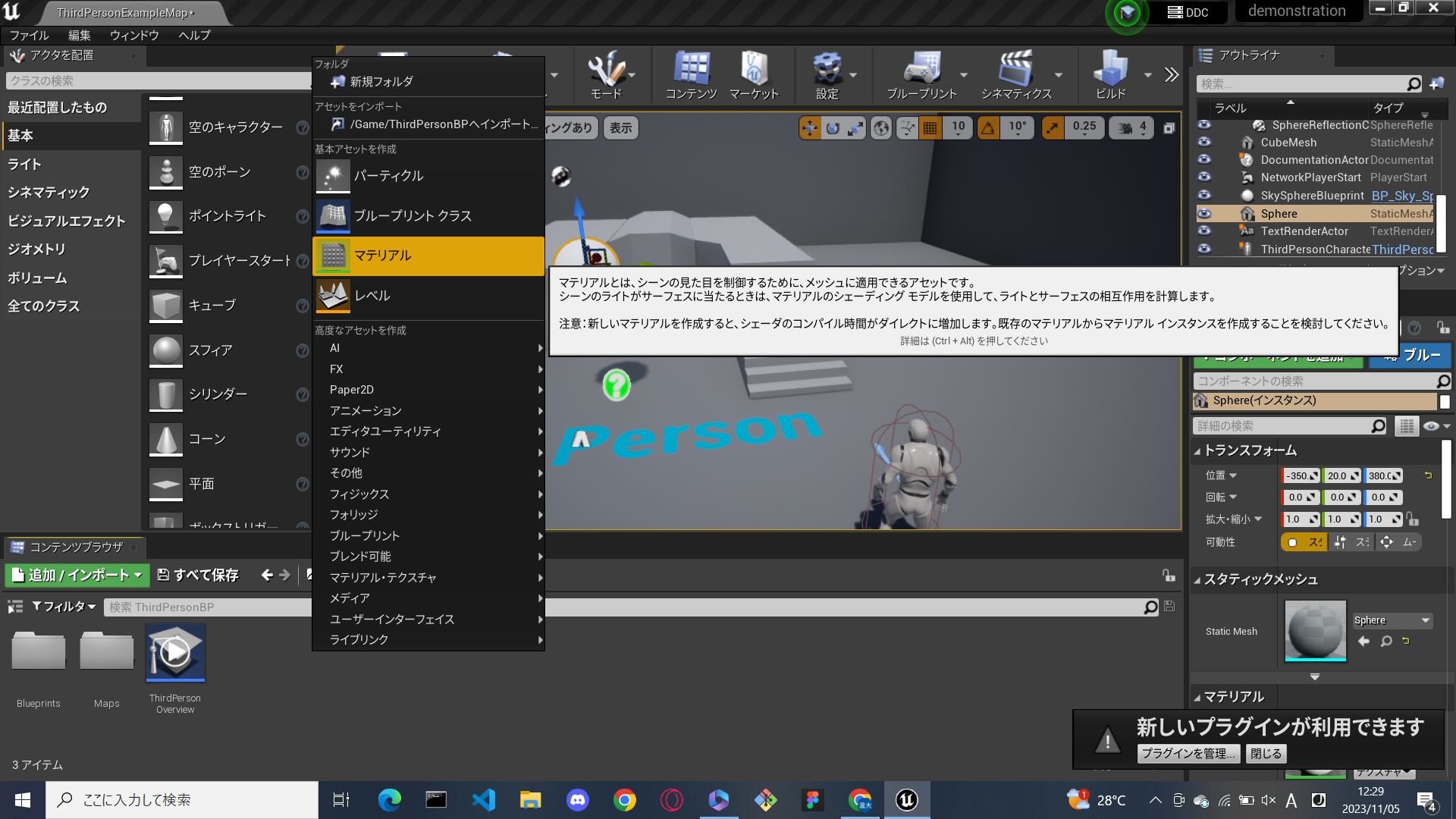
色を付ける
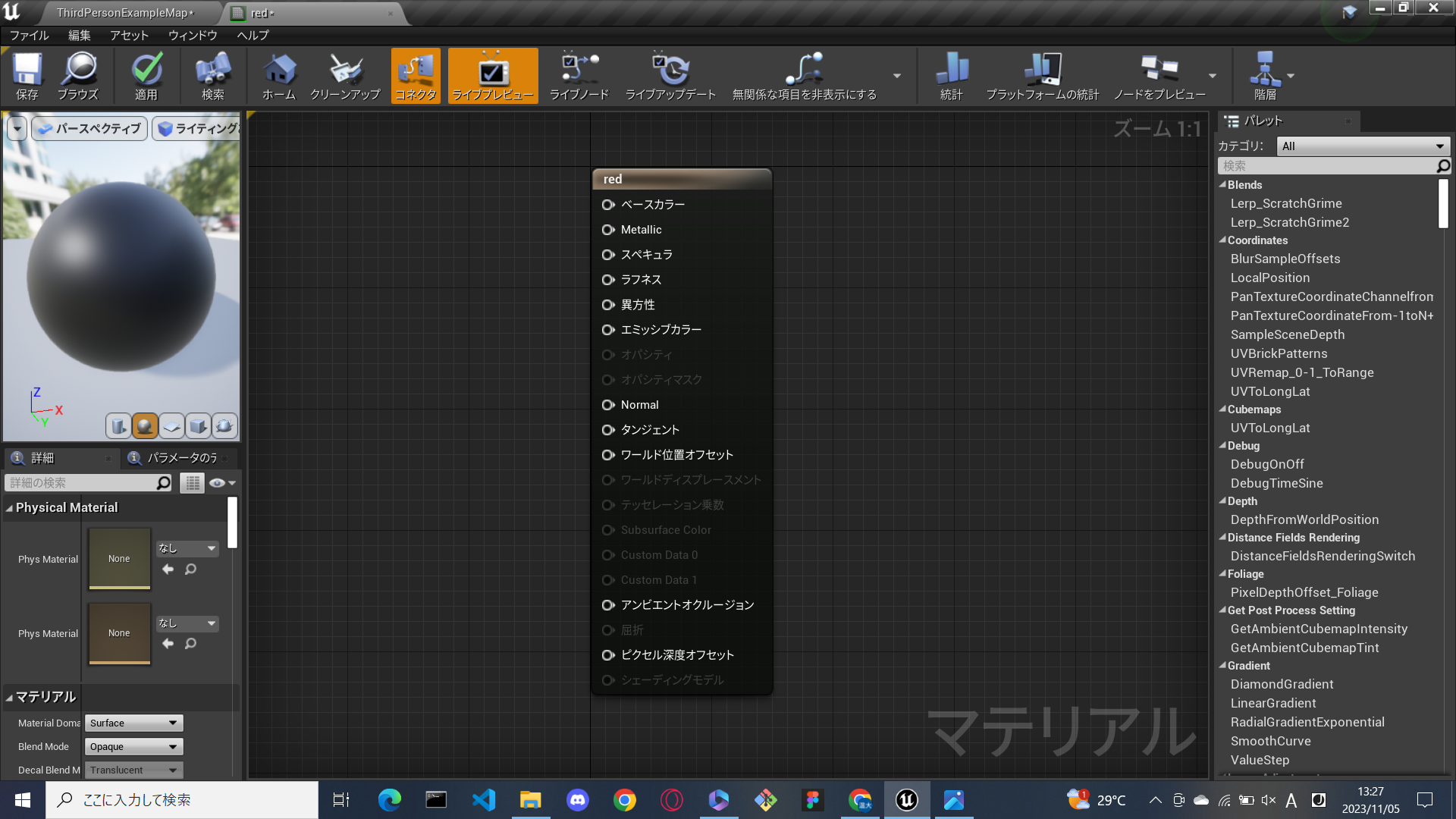
- Unreal engineで色を付けるときはmaterialを選択します。
- ContentBrowserと呼ばれる下の

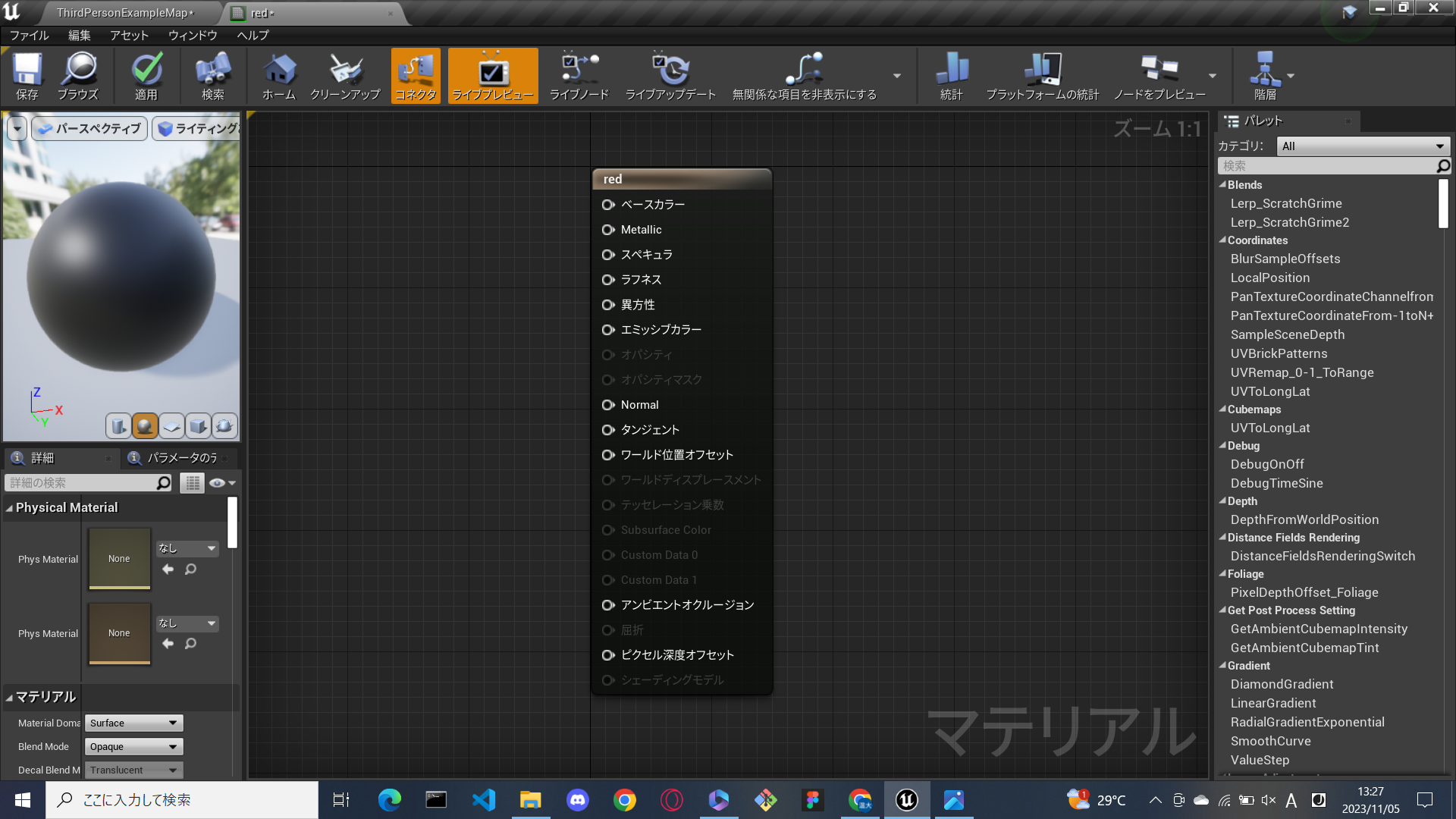
- materialを開くと次の画面になります。
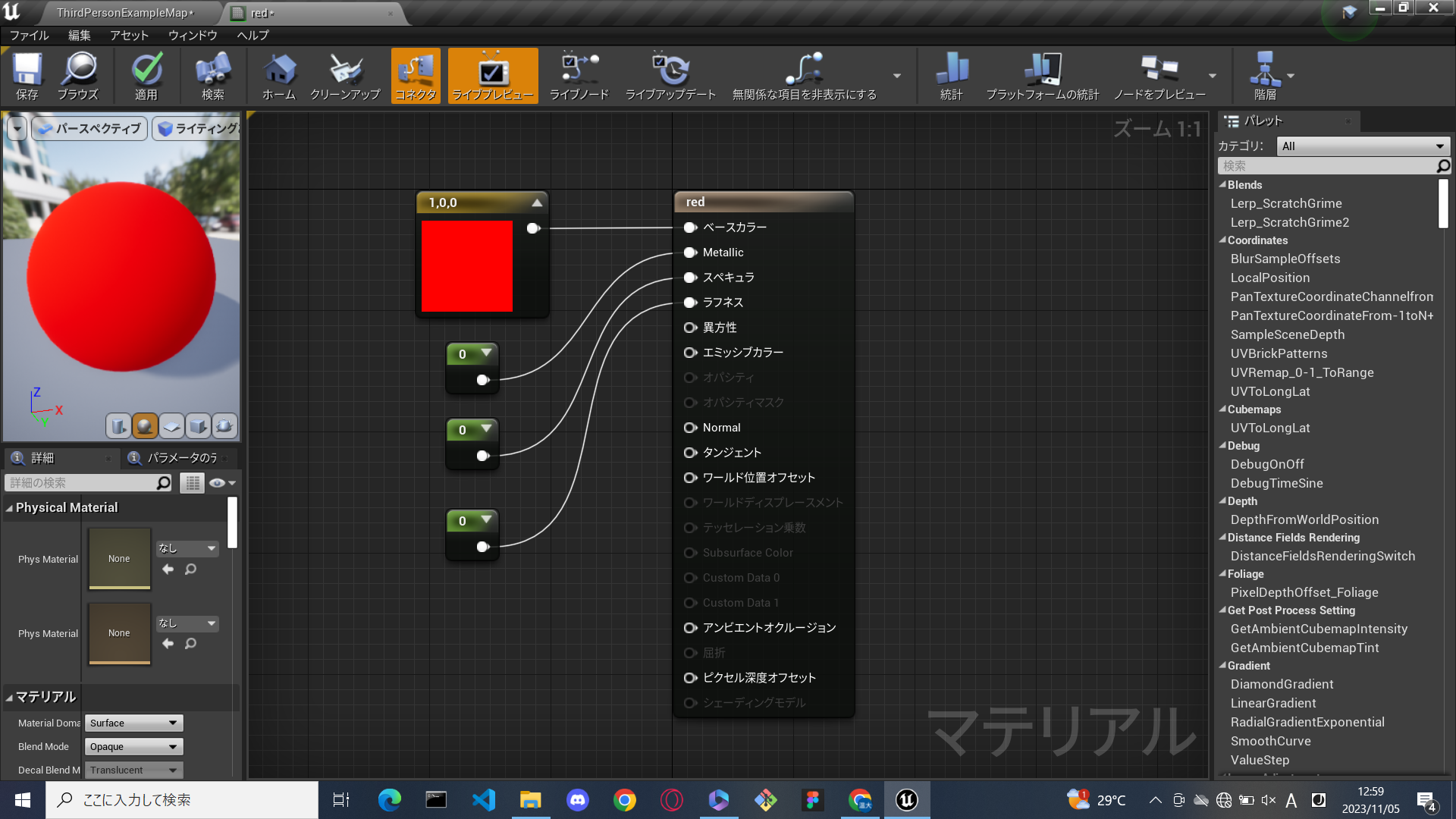
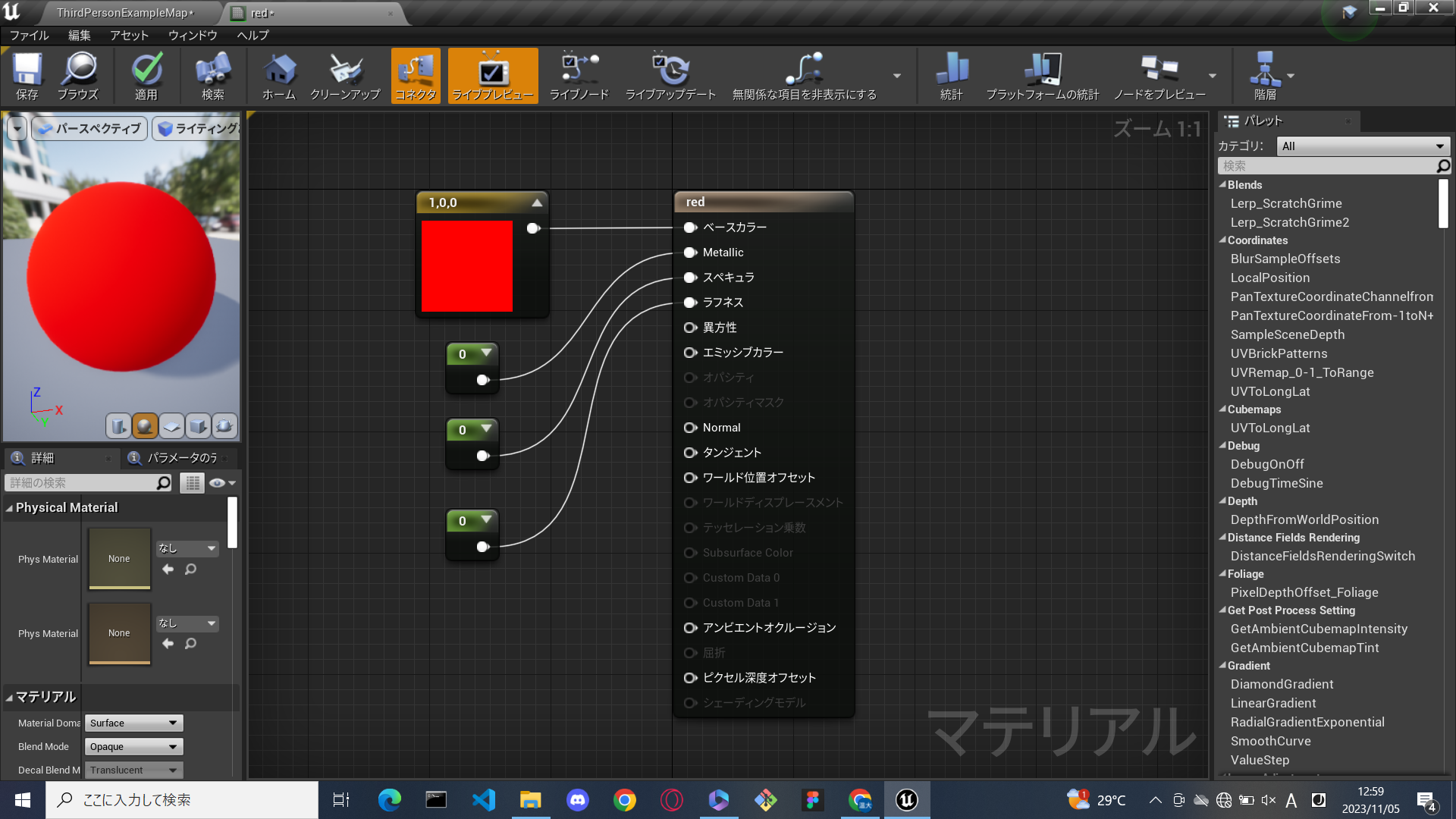
- 色を付ける際必要となる操作が、ベースカラー、メタリック、スペキュラ、ラフネスの4つとなります。

- ベースカラーを変える際のノードを呼び出すためには、キーボードの3キーを押しながら左クリックを押し、他の3つのノードは1キーを押しながら左クリック押します。

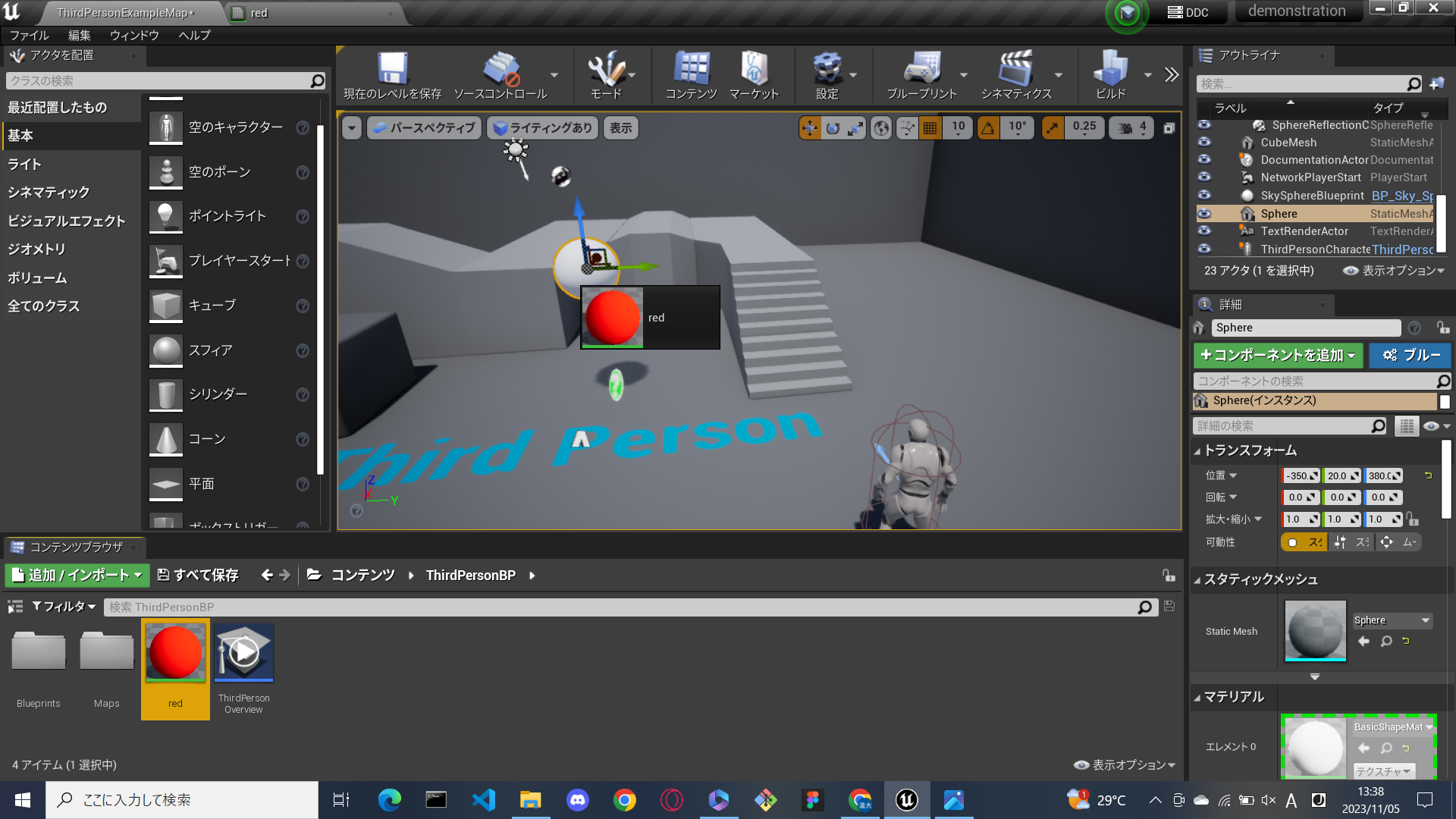
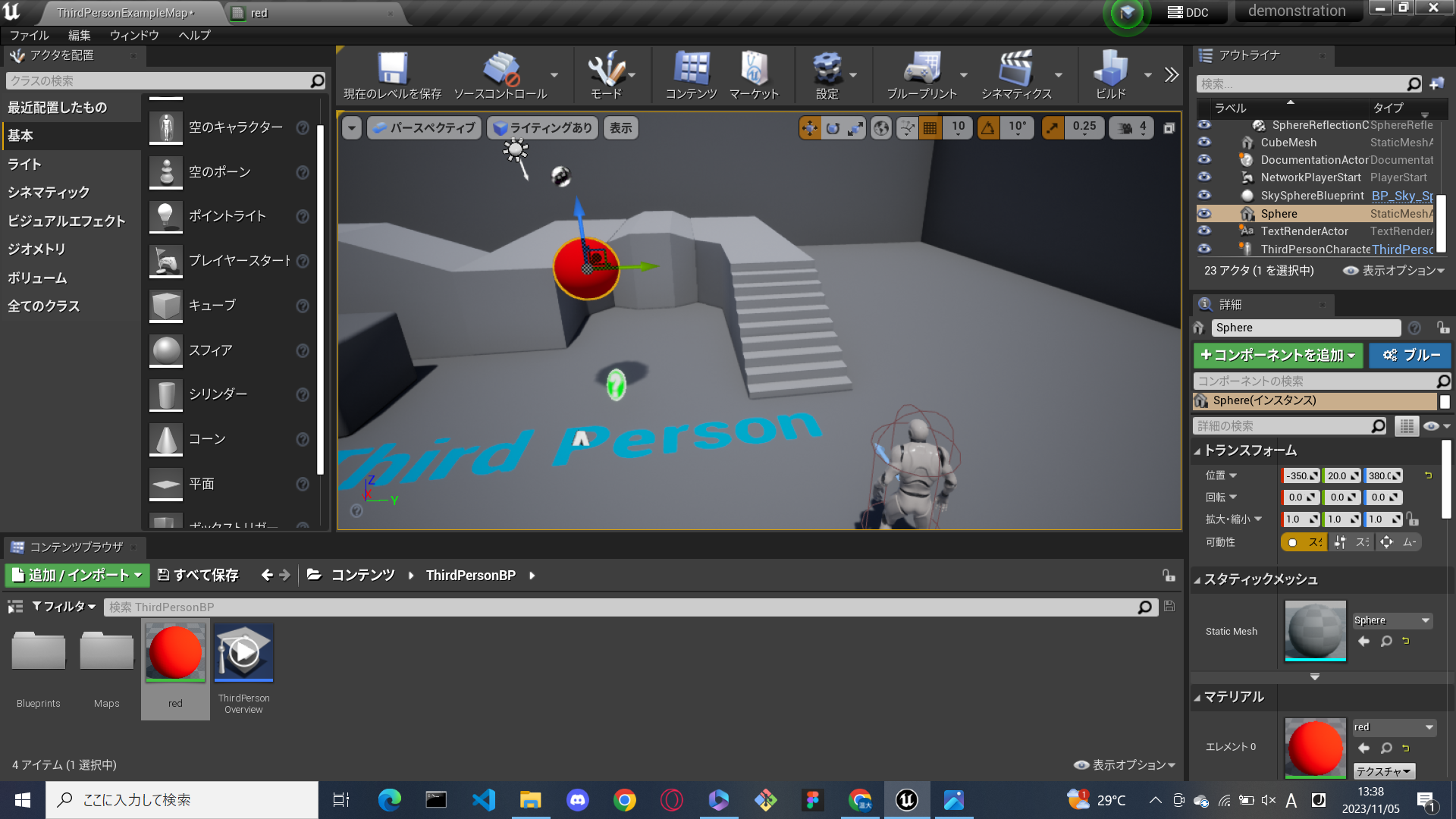
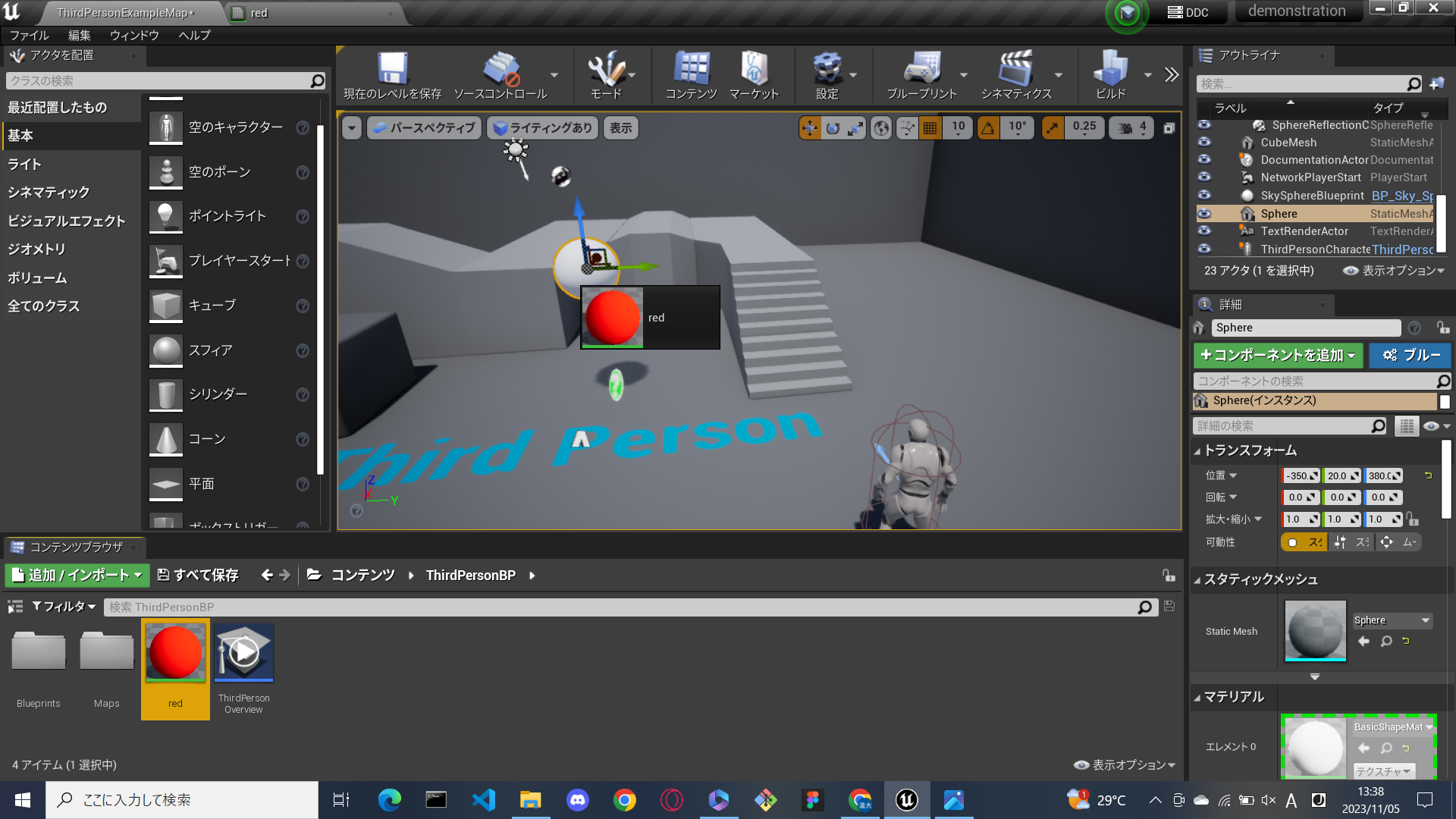
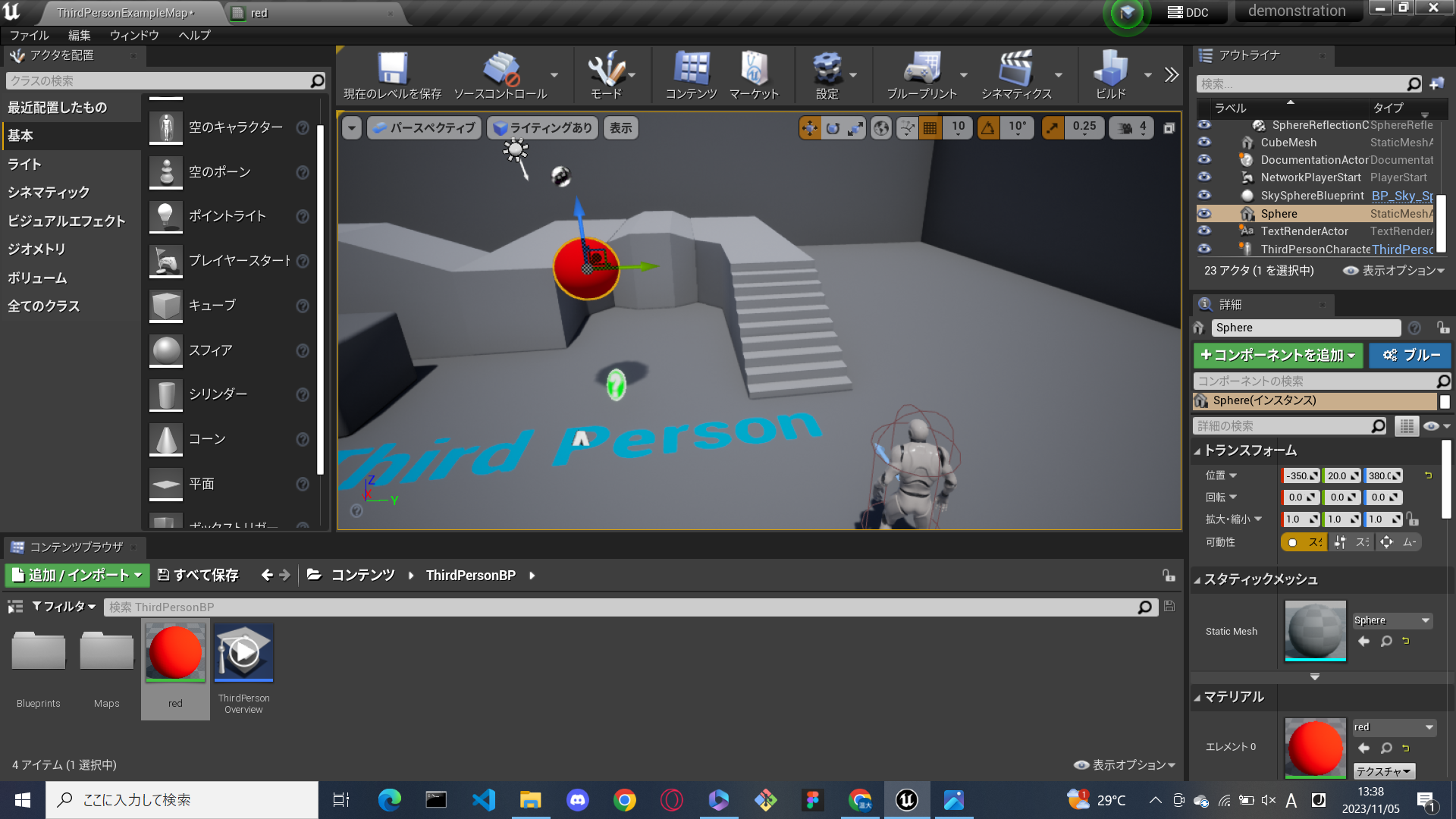
- 右上の保存ボタンを押した後view画面に戻り、スフィアに作成したマテリアルをドラッグアンドドロップします。

- するとスフィアに色が付きます

まとめ
今回はunreal engineを使った色の変更を行いました。unreal engineを使う上での基本操作となりますので是非覚えてください。現在unreal engineは様々な分野で使われていますが、ノーコードでゲームを作れるということで趣味で作成している人も多いエンジンです。これを機に自身でゲームを作ってみるのはいかかでしょうか。今回はこれで以上となります。次回の更新をお楽しみに