平素は格別のご高配を賜り、誠にありがとうございます。
株式会社エイブリッジでは誠に勝手ながら、年末年始休業日を下記のとおりとさせていただきます。
【年末年始休業日】
2023年12月29日(金)~2024年1月4日(木)
※2024年1月5日(金)より、通常営業を開始致します。
※休暇中のお問い合わせにつきましては、2024年1月5日(金)以降に対応させていただきます。
ご不便をおかけいたしますが、何卒ご了承いただきますようお願い申し上げます。
Abridge-News
平素は格別のご高配を賜り、誠にありがとうございます。
株式会社エイブリッジでは誠に勝手ながら、年末年始休業日を下記のとおりとさせていただきます。
【年末年始休業日】
2023年12月29日(金)~2024年1月4日(木)
※2024年1月5日(金)より、通常営業を開始致します。
※休暇中のお問い合わせにつきましては、2024年1月5日(金)以降に対応させていただきます。
ご不便をおかけいたしますが、何卒ご了承いただきますようお願い申し上げます。

PANTONEからカラーオブザイヤー2024が発表されました。
→PANTONE COLOR OF THE YEAR 2024
2024年のトレンドカラーは「PANTONE 13-1023 Peach Fuzz(ピーチファズ)」。
ピンクに近い彩度が低めのオレンジ色ですね。
この数年間は彩度の低い、いわゆる「くすみカラー」が選ばれています。
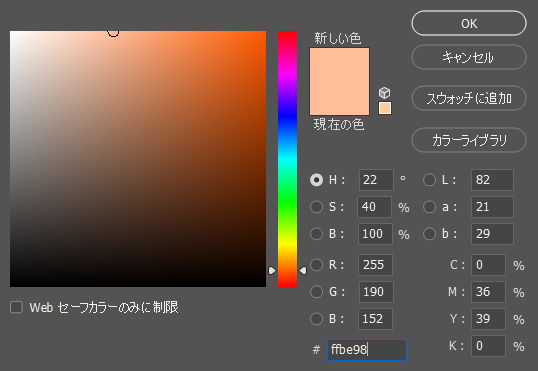
HEX #FFBE98
sRGB 255, 190, 152
LAB 83.16, 22.40, 30.15
Photoshopのカラーピッカーではこんな感じです。

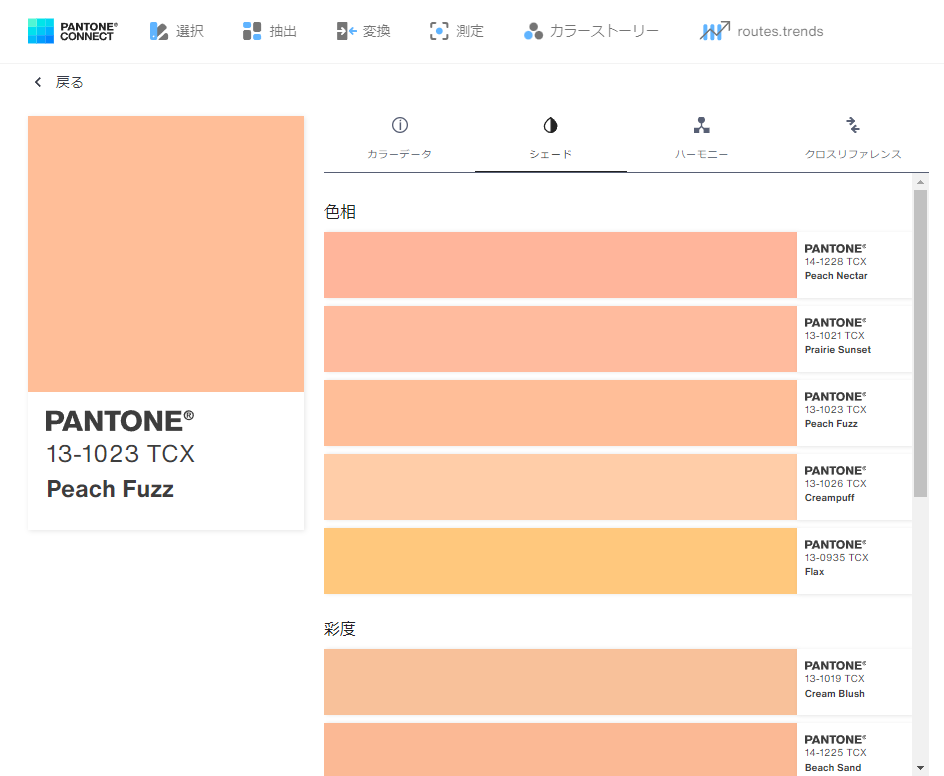
Peach Fuzzを元にしたカラーパレットやシェードも用意されています。
→PANTONE CONNECT(要会員登録)


今回は、Webシステムで動的な情報を印刷プレビュー画面にて表示させる事があったのでその備忘録としてまとめたいと思います。
目次
――――――――――――――――――――――――――――
① 開発環境
② 実装方法
③ まとめ
――――――――――――――――――――――――――――
①開発環境
※今回の機能は特段、開発環境に依存は無い為、簡潔に記載いたします。
・Laravel
・JQuery
・Bootstrap
②実装方法
・まずはお好みで画像を用意します。
・次は以下の2つのJavaScriptを読み込みます。
・次にボタンとスクリプトを設置します。
【button】
【javascript】
③まとめ
・今回は、Webシステムで動的な情報を印刷プレビュー画面にて表示させる方法についてまとめてみました。
公開されているJavaScriptのライブラリを使用すると様々なことを実装することができます。
今後も色々と調べていきたいですね。