フレキシブルボックス(フレックスボックス)を利用すると、ボックスを横並び、横幅、高さをフレキシブルにコントロールすることができ、floatよりも柔軟にレイアウトを組むことができます。
使い方
displayプロパティを「display:flex」と指定して、フレックスコンテナを構成します。
See the Pen
Untitled by abridge (@abridge_okinawa)
on CodePen.
レイアウトの調整
次のプロパティを利用してレイアウトを調整していきます。
| プロパティ | 説明 |
|---|---|
| flex / gap | フレックスアイテムの横幅と間隔を指定する ★当記事はこちらをご紹介★ |
| order / flex-direction / flex-wrap | フレックスアイテムの並び順・並べる方向を指定する |
| justify-content / align-items / align-self / align-content / margin | フレックスアイテムの位置揃えを指定す |
フレックスアイテムー横幅と間隔ー
フレックスアイテムの横幅をflexプロパティで、間隔をgapプロパティで調整します。
| プロパティ | 説明 |
|---|---|
| flex | フレックスアイテムの横幅を指定する |
| gap | フレックスアイテムの間隔を指定する |
flex
flexプロパティでは、伸長比、縮小比、フレックスコンテナのサイズ指定に応じてフレックスアイテムの横幅を決定します。
flexの伸長比
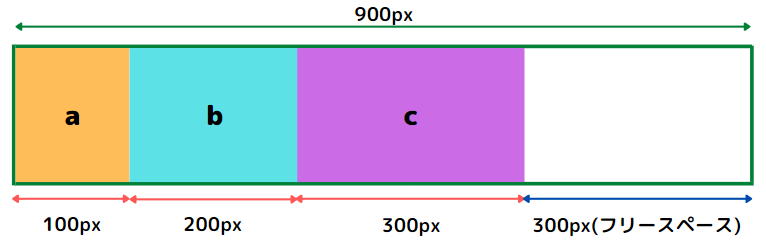
フレックスアイテムの横幅の合計よりもフレックスコンテナが大きい場合、フリースペースをフレックスアイテムに配分します。
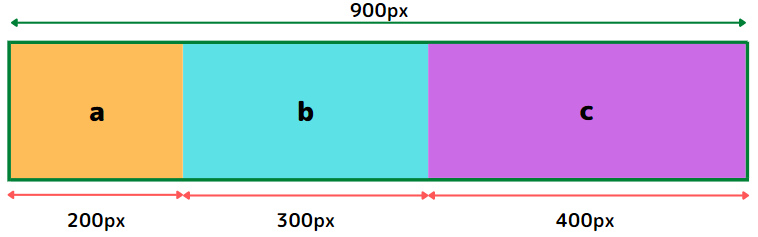
例えば、フレックスコンテナの横幅を900pxに指定した場合、300pxのフリースペースができます、このとき、a~cの伸長比をそれぞれ「1」とした場合、フリースペースが「1:1:1」の比率で分割されます。
その結果、100pxずつ配分され、200px、300px、400pxになります。


(a) 適用後:200px(100px + 100px)
(b) 適用後:300px(200px + 100px)
(c) 適用後:400px(300px + 100px)
コード例
See the Pen
Untitled by abridge (@abridge_okinawa)
on CodePen.
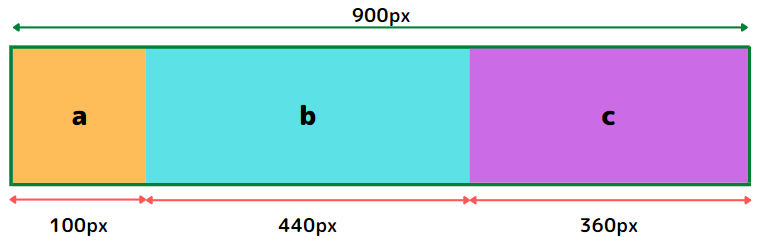
変化が分かりづらいので、伸長比率を「0」「4」「1」にした場合、フリースペース(300px)を0:4:1の比率で配分されます。

(a) 適用後:100px(100px + 0px)
(b) 適用後:440px(200px + (300px * 4/5))
(c) 適用後:360px(300px + (300px * 1/5))
コード例
See the Pen
Untitled by abridge (@abridge_okinawa)
on CodePen.
問題です!伸長比率を「2」「1」「2」にした場合、フリースペースはどのように配分されるのでしょうか?
答え
(a) 適用後:220px(100px + (300px * 2/5))
(b) 適用後:260px(200px + (300px * 1/5))
(c) 適用後:4200px(300px + (300px * 2/5))
See the Pen
Untitled by abridge (@abridge_okinawa)
on CodePen.
flexの縮小比
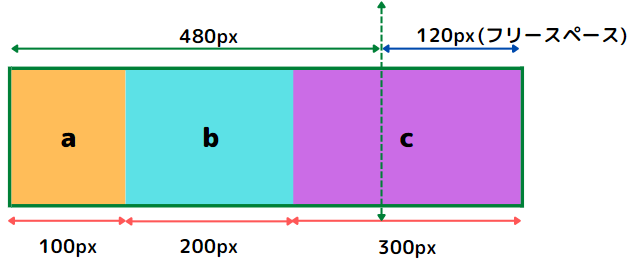
フレックスアイテムの横幅の合計よりもフレックスコンテナが小さい場合、フレックスコンテナ横幅サイズ値からフレックスアイテムの横幅の合計を差し引いた値を元に縮小します。

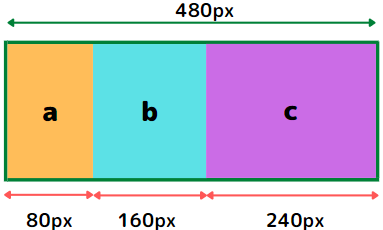
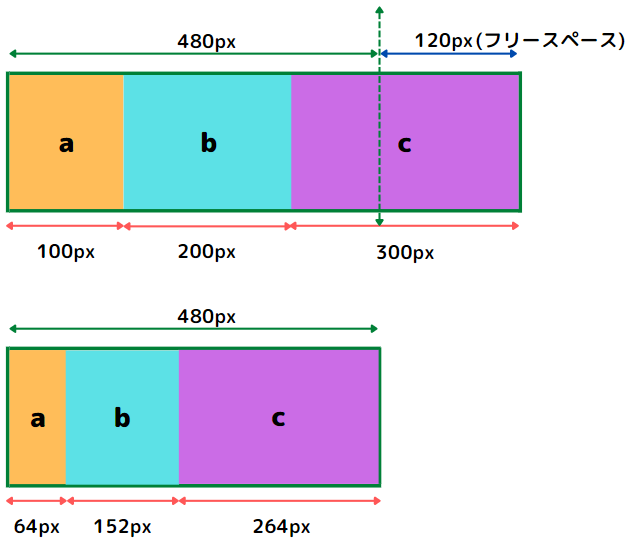
例えば、フレックスコンテナの横幅を480px指定した場合、120pxのフリースペースができます。このとき、a~cの縮小率を「1」とした場合、ベースとなるサイズに縮小率を掛け合わせた100:200:300の比率で分割され、(a)に-20px、(b)に-40px、(c)に-60px配分されます。
その結果、(a)に80px、(b)に160px、(c)に240pxになります。

(a) 適用後:80px(100px-(120px * 1/6))
(b) 適用後:160px(200px-(120px * 2/6))
(c) 適用後:240px(300px-(120px * 3/6))
コード例
See the Pen
Untitled by abridge (@abridge_okinawa)
on CodePen.
これまた、変化が分かりづらいので、縮小比率を「3」「2」「1」にした場合、フリースペース(120px)をベースとなるサイズに縮小率を掛け合わせた300:400:300の比率で分割されます。
その比率(3 00 :4 00 :3 00)の結果、それぞれの横幅は、(a)に64px、(b)に152px、(c)に264px配分されます。
(a) 適用後:64px(100px-(120px * 3/10))
(b) 適用後:152px(200px-(120px * 4/10))
(c) 適用後:264px(300px-(120px * 3/10))
コード例
See the Pen
Untitled by abridge (@abridge_okinawa)
on CodePen.
gap
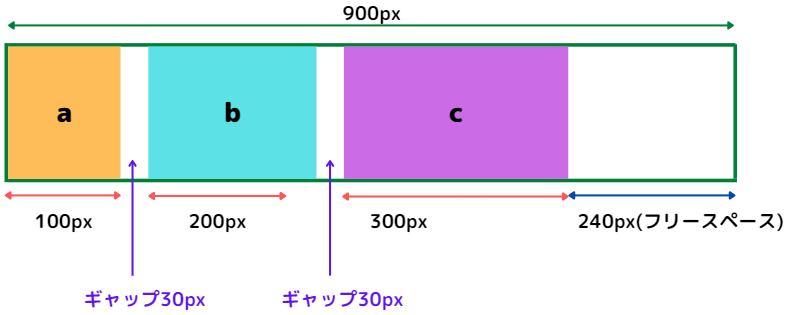
gapプロパティを利用すると、フレックスアイテムの間に余白を挿入して、間隔を調整することができます。
たとえば、gap:30pxと指定すると、30pxの余白が入ります。

コード例
See the Pen
Untitled by abridge (@abridge_okinawa)
on CodePen.
おわり
いかがでしょうか。
分かりづらい点があったかと思いますが、訪問頂いた皆さんのお役になっていれば幸いです。