タグ1つだけでcssをコピペするだけで、100種類のツールチップを実装できるジェネレーターを紹介します。
⇒CSS Generators: Tooltips & Speech Bubbles
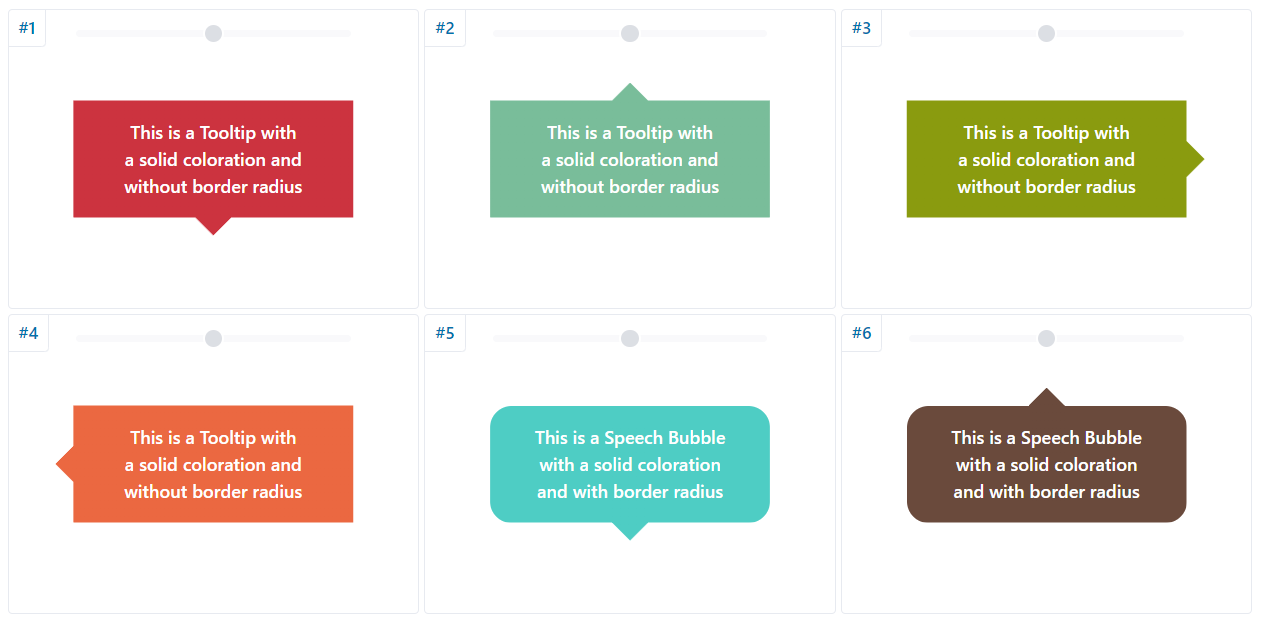
シンプルなものからポップなものまで、しっぽの形や位置が違う100種類が用意されています。


使い方はとても簡単。
HTMLはたった1つのタグを記述するだけです。
<div class="tooltip">Your text content</div>
cssはツールチップをクリックしてコピペするだけ。

中身はこんな感じ。
.tooltip {
color: #fff;
font-size: 18px;
max-width: 28ch;
text-align: center;
}
.tooltip {
/* triangle dimension */
--b: 2em; /* base */
--h: 1em; /* height */
--p: 50%; /* triangle position (0%:left 100%:right) */
padding: 1em;
clip-path: polygon(0 100%,0 0,100% 0,100% 100%,
min(100%,var(--p) + var(--b)/2) 100%,
var(--p) calc(100% + var(--h)),
max(0% ,var(--p) - var(--b)/2) 100%);
border-image: fill 0//var(--h)
conic-gradient(#CC333F 0 0); /* the color */
}
color: #fff;
font-size: 18px;
max-width: 28ch;
text-align: center;
}
.tooltip {
/* triangle dimension */
--b: 2em; /* base */
--h: 1em; /* height */
--p: 50%; /* triangle position (0%:left 100%:right) */
padding: 1em;
clip-path: polygon(0 100%,0 0,100% 0,100% 100%,
min(100%,var(--p) + var(--b)/2) 100%,
var(--p) calc(100% + var(--h)),
max(0% ,var(--p) - var(--b)/2) 100%);
border-image: fill 0//var(--h)
conic-gradient(#CC333F 0 0); /* the color */
}
上にあるスライダーを移動すると、好きな位置にしっぽを配置できます。

とても簡単ですので、活用してみてはいかがでしょうか。