
今回は、Webサービスやアプリ開発をする時に基礎となってくる、設計思想(ソフトウェアアーキテクチャー)または設計モデルといわれる『MVC』と『MVVM』の違いについて比較しながら解説していきます。
※他にも「MVP」「VIPER」などありますが、今回は上記の2つだけにします。
最初に、それぞれの単語の意味と役割をみていきたいと思います。
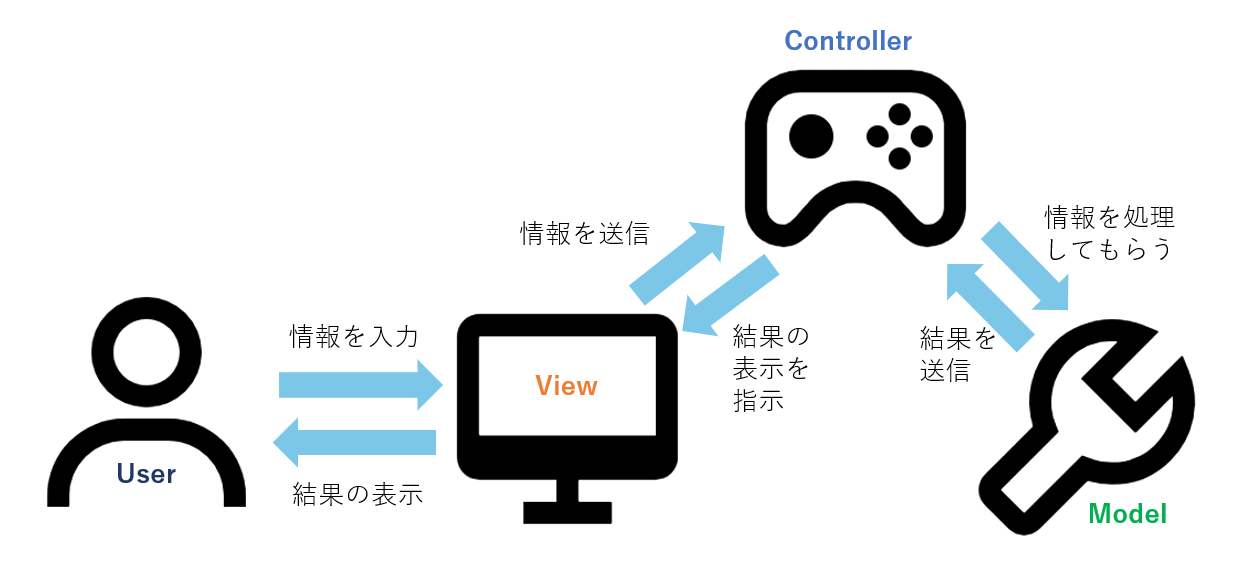
MVCとは?
- 設計手法の1つで、実装を [Model] [View] [Controller] の3つに分けて行うこと
- 3つの頭文字をとって『MVC』という
各役割
「Model」:データの処理を行い、データの変更をViewに通知する役割
「View」:ModelからのデータをUIへ出力する役割
「Controller」:ViewとModelの橋渡し、データをコントロールする役割

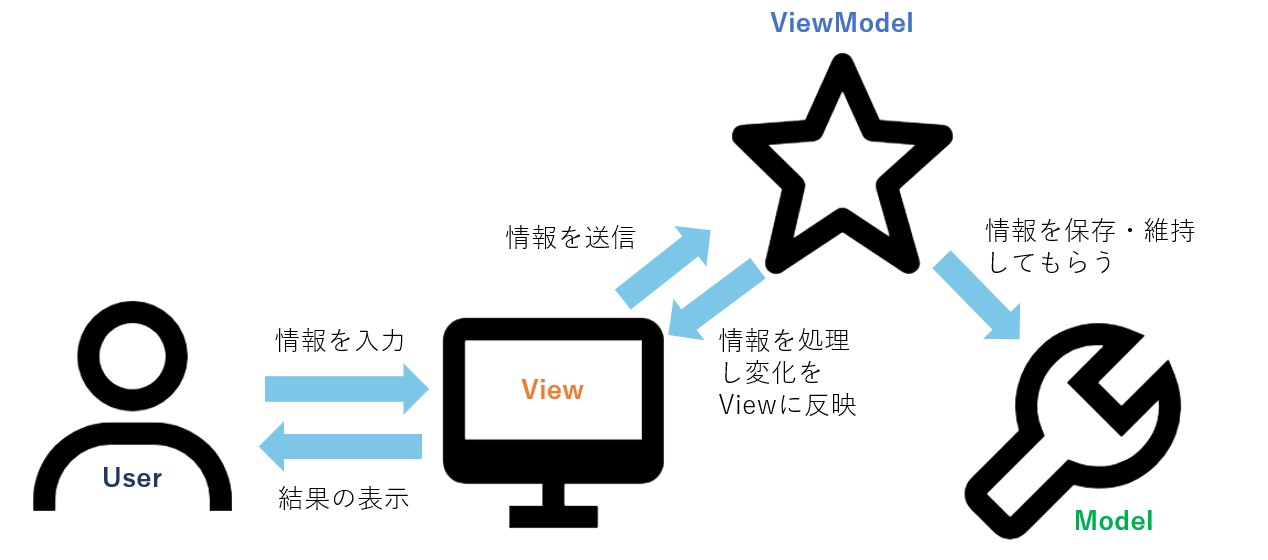
MVVMとは?
- 設計手法の1つで、実装を「Model」「View」「ViewModel」の3つに分けて行うこと
- 3つの頭文字をとって『MVVM』という
各役割
「Model」:データの加工、取得、保存などが役割
「View」:ViewModelの情報を使用してUIに表示、ViewModelにアクションを送信
「ViewModel」:ModelからのUIに描画するための情報を変換保持する役割

それぞれのメリット・デメリット
MVC
・機能毎に分割されているため,分業して作業を進めやすくなる(開発者の得意な所に集中できる)
・それぞれが独立しているので変更・修正があった場合にその影響を受けにくい
■デメリット
・仲介役のControllerの負担が大きくなる
MVVM
・Viewに素早くデータを反映することができる
■デメリット
・動作の流れが見えづらくなる
・MVCと比べ、分業して作業を進めにくい
以上、『MVC』 と『MVVM』の違いについてでした。









 【メディア掲載のお知らせ】
【メディア掲載のお知らせ】