
システム開発会社の比較・見積もりサイト「発注ナビ」が運営するオウンドメディア「発注ラウンジ」にて、弊社のインタビュー記事が掲載されました。
複数の競合サービス併用から、発注ナビ1つに絞り込んだことで、商談数、受注件数の増加、エンジニアのスキル向上、営業スタッフの育成など、多方面に結果が出ていることをお話させていただきました。
ぜひご覧ください。
Abridge-News

システム開発会社の比較・見積もりサイト「発注ナビ」が運営するオウンドメディア「発注ラウンジ」にて、弊社のインタビュー記事が掲載されました。
複数の競合サービス併用から、発注ナビ1つに絞り込んだことで、商談数、受注件数の増加、エンジニアのスキル向上、営業スタッフの育成など、多方面に結果が出ていることをお話させていただきました。
ぜひご覧ください。
平素は格別のご高配を賜り、誠にありがとうございます。
株式会社エイブリッジでは誠に勝手ながら、年末年始休業日を下記のとおりとさせていただきます。
【年末年始休業日】
2021年12月28日(火)~2022年1月3日(月)
※2022年1月4日(火)より、通常営業を開始致します。
※休暇中のお問い合わせにつきましては、2022年1月4日(火)以降に対応させていただきます。
ご不便をおかけいたしますが、何卒ご了承いただきますようお願い申し上げます。

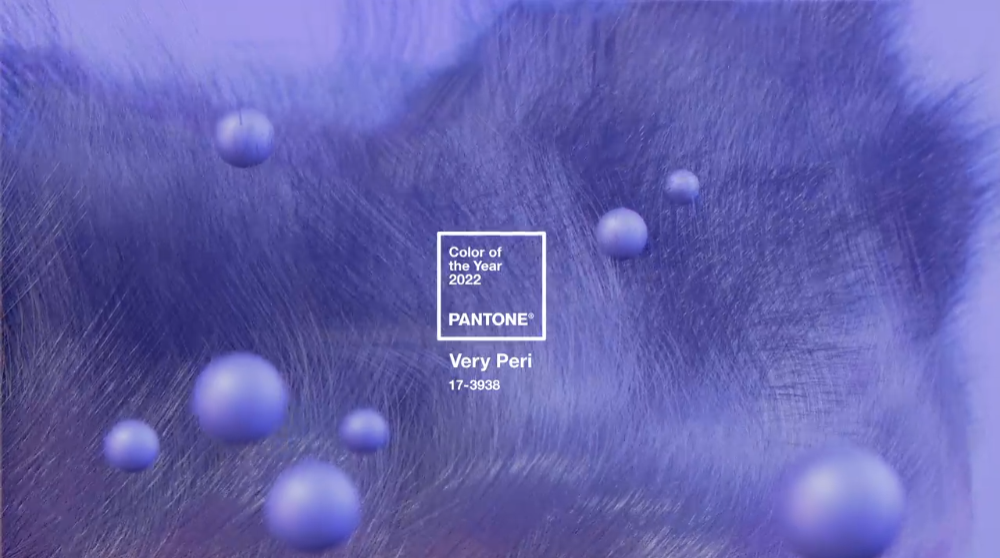
PANTONEからカラーオブザイヤー2022が発表されました。
→PANTONE COLOR OF THE YEAR 2022
2022年のトレンドカラーは「PANTONE 17-3938 Very Peri(ベリーペリ)」。
青味が強くて彩度の低い、柔らかい印象の紫色ですね。
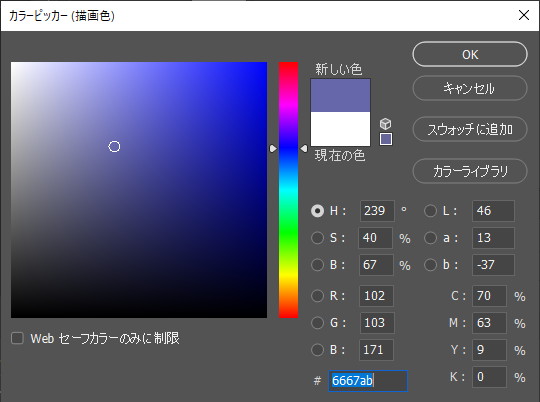
HEX #6667AB
sRGB 102 103 171
LAB 45.75, 12.21, -36.75
Photoshopのカラーピッカーではこんな感じです。

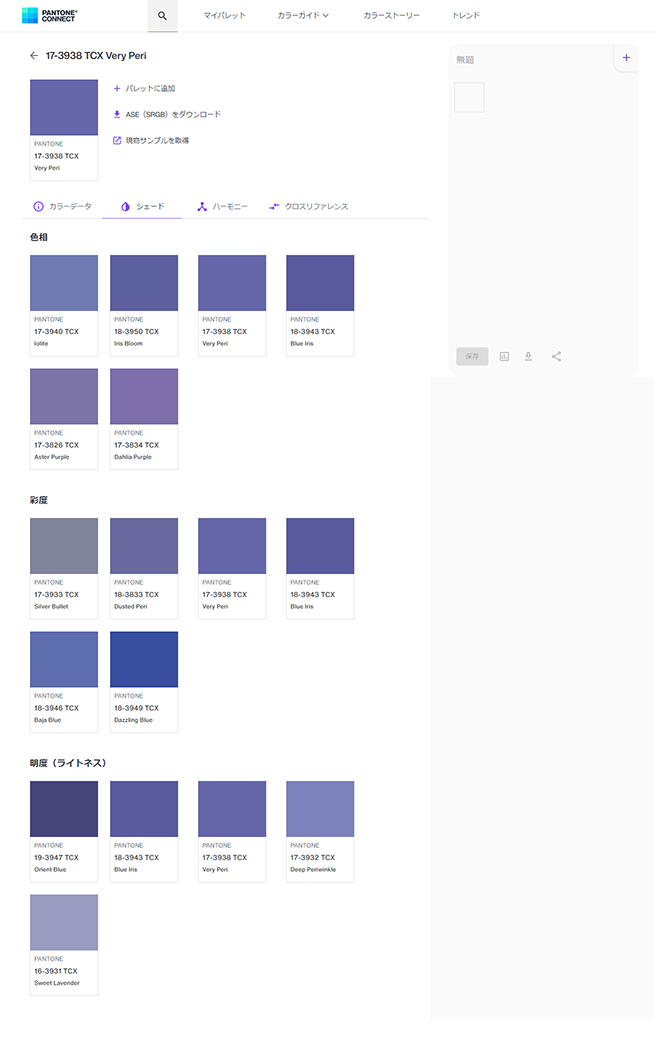
PANTONE CONEECTではAdobe系のカラースウォッチで使えるASEファイルがダウンロードできます。
また、Very Periを元にしたカラーパレットやシェードも用意されています。
→PANTONE CONNECT(要会員登録)

Laravel8 + Vueでのチャット機能を簡単にご紹介します。
本記事ではPusherというサービスを使って構築していきます。
Laravel環境構築や、Pusherへの会員登録については他記事などを参考にしてみてください。
Laravel UIをインストール。
スカフォールドを各フレームワークから選択。(今回はVue.jsを使用)
パッケージのインストール。
コンパイルの自動化。
マイグレーション実行。
ブロードキャストを有効にするため、 config/app.php の上記コメントアウトを外す。
Pusher用のパッケージのインストール。
Laravel Echo用のパッケージをインストール。
resources/js/bootstrap.js の上記コメントアウトを外し、Laravel Echoを有効にします。
作成されたマイグレーションファイルを上記のように修正。
作成された app/Models/Message.php を上記のように修正。
UserモデルにhasManyを追加。
マイグレーション実行。
routes/web.php に上記を追加。
公開チャンネルにしたい場合、上記を Channelに変更することで対応可能。
また、 ‘test’ 部分を書き換えることで複数チャンネルにも対応可能。
今回はプライベートチャンネルを実装したため、 routes/channels.php にて認証チェックを行う。
resources/views/chat.blade.php
resources/js/components/ChatComponent.vue
Pusherにログイン後、「Create my app」画面から各種情報を入力して登録。
登録が完了したら「App Keys」メニューから必要情報をコピーし、 .env ファイルに追記。
ログイン後、 /chat にアクセスすることでチャットが行えます。
![]()
エイブリッジでは、Web開発の際、開発言語にPHP、フレームワークによくLaravelを使用しています。
いろいろあるPHPフレームワークの中で世界でもっとも人気であると言っても良いと思います。
そこで、知っているとちょっと便利なテクニックを紹介したいと思います。
(Laravel8をベース)
日付で抽出
年で抽出
月で抽出
日で抽出
NULLは最後になるようにソートする
日付で整列
Modelのタイムスタンプのみを更新
JSON配列を検索する
Modelの変更された項目を確認する
Modelの元の値を確認する
属性のキャスト
モデルでキャストを設定しておくと、指定した型で返却されます。
例えば、日付項目に文字列で日付を設定しても、getするときは日付型で返却されます。
インクリメント/デクリメント
今回は短期のお仕事の募集です!
期間:11月8日~2021年1月14日まで。
業務内容:入力と書類チェック業務。
時間:9:00~18:00
勤務日:平日
時給:1050円
勤務地:沖縄県うるま市州崎
交通費:支給あり
最寄り駅:無料駐車場完備
ホームページよりエントリー可能です。

エイブリッジでは、AR、VRのアプリ開発を行っています。
最近ではOcculus Quest2など安価で高性能な端末が販売されるようになってきており、弊社にも開発のご相談をいただくことが多いです。
基本的にはプラットフォームを決めて、アプリを開発することが多いのですが
最近は「メタバース」というワードも流行って来ており、同じコンテンツをさまざまなプラットフォームで見れるようにしたい!という要望も増えております。
そういう時にうってつけのフレームワークが「A-Frame」というものがあります。
A-FrameはHTMLで3Dコンテンツが表示できるようになるフレームワークです。
A-Frameはブラウザで機能するので、iOS、Android、PC、VRデバイス上で動作するのでサーバーとコンテンツさえ用意すればマルチプラットフォームのアプリを開発することができます。
また、ブラウザベースということで品質が落ちるのでは?という懸念があると思いますがそんなことはありません!
VRデバイスでA-Frameで開発したサイトにアクセスすると、他のブラウザベースではない作り込まれたコンテンツと遜色ない体験ができるようになってます。
以下の手順で簡単に自分のHPに組み込むことができます。
を組み込む。
をbodyタグ内に追加する。
——————
以下、簡単に解説させていただきます。
A-Frame用のシーンを定義するタグになります。
このタグ内にコンテンツを書き込むことになります。
ライト用のタグになります。
ライトはコンテンツの見え方に影響してきます。
現実世界の照明と同じです。
上記は、画面中央に表示されているBOXになります。
パラメーターの詳細などは公式サイトのリファレンスを参照してください。
今回は、アニメーションを設定しています。
サンプルを下記URLで公開しています。
https://abridge-co.jp/test/example.blade.php
——————
A-Frame公式サイト
https://aframe.io/

エイブリッジ沖縄オフィスでは、ITエンジニアを希望する方を募集しております。
未経験からITエンジニアを育成しており、コールセンターやデータ入力業務の派遣社員から、ITエンジニアへキャリアチェンジする方増えています!
今回は那覇市エリア、中部エリアで合計10名の募集です!
IT系業務で経験を積みながら、研修でスキルを積みましょう!
事例1
コールセンター → Webエンジニア 学習期間10ヵ月
データ入力業務 → 金融システム開発エンジニア 学習期間12か月
それぞれに寄り添ったキャリアサポート制度もあります。
無料説明会随時開催中!
詳しくはホームページよりお問い合わせください!
10月よりCodebridgeを受講していた方々3名が新たにエンジニアデビューしました!
お仕事しながら、6ヵ月~12ヵ月の学習を行い、未経験からエンジニアデビューしました!
Web系のお仕事に従事することになりましたので、現在はWebに関する知識を習得しています。
年齢も25歳~34歳と、20代、30代の方々が続々キャリアチェンジをしております。
エンジニアを目指す方々へ、沖縄県でも30代からのエンジニアデビューは可能です!
進化する教材とIT×人材の実績豊富なエイブリッジでエンジニアを目指しませんか。
未経験から、エンジニア、プログラマ転職、プログラミング学習はエイブリッジ!
無料カウンセリング&説明会を実施中!
詳しくはホームページもしくは専用サイトよりお問い合わせください。
https://abridge-co.jp/contact.html
https://abridge-co.jp/codebridge/

=======
24卒以降の就職を考えている方を対象にしたインターンシップ(就業体験)を8月20日にオンラインで実施しました!
このコロナ禍でなかなか就職活動をすることが難しい学生の皆さんのためにオンラインを活用することでIT業界に興味を持って頂きたいという思いで、この度、実施いたしました。
参加者の感想は・・・
Aさん
Bさん
【参加資格】
就職を希望している沖縄県在住の学生の方
【参加費】
無料
【スケジュール】
会社概要(15分)
HTML/CSS/JavaScriptの超基礎(1時間)
ストップウォッチ作成(2時間)
休憩を含めて計4時間
現在でも募集しておりますので、この機会にITの仕事を身近に感じて頂けると、私たちは満足です!
【問い合わせ先】
株式会社エイブリッジ インターンシップ担当
it-okinawa@abridge-co.jp
=====