前書き
個人的にGithubについて学習している際に便利と思ったり、感心したりした内容だけを抜粋して書いていきます。
おおまかな概念やどういった利便性があるのかを伝えられたらなと考えています。
Gitとは
Gitとはソフトウェアバージョン管理ツールの一つです。
Gitを使うことで、複数人で開発する時に「誰が、いつ、どのような目的でコードを修正したのか」を残せるというメリットがあります。
例えば「2023/06/12に田中さんが〇〇機能のバグ修正」を行なったとします。
これらの情報を残さない場合、以下のような場合チームメンバー全員に確認する手間と時間が増えるため効率的ではありません。
いつ修正したのか、誰が修正したのか、何のためにソースを修正したのか。
Gitはこういった情報を一括で履歴を保管してくれます。
GitHubとは
バージョン管理ツール「Git」によりチーム開発に適した機能を付け加えたサービスがGitHubです。
プロジェクトのバグ管理に使えるIssuesや、コードレビューを効率化するPull Requestsなどのチーム開発に役立つ機能が、Web上から使えるようになります。
他にもPull Requests時にレビュワーがレビューOKと判断した場合にメインブランチへ修正を結合するといったこともできます。
※メインブランチという言葉が出ましたが、これは後ほど詳しく説明するため「一旦そういうのがあるんだな〜」くらいに考えてください。
GitHub_機能説明
リポジトリとは
作成したファイルやディレクトリの状態を保存・記録しておく 「場所」 のことです。
修正を行う作業場所とイメージすると分かりやすいと思います。
Githubには大きく分類してリモートリポジトリとローカルリポジトリの2つの作業場所があります。
リモートリポジトリ
ネット上にあるチームメンバー全員で共有されている作業場所です。
ここにアップされたソースはチームメンバー全員が見ることができ、かつ修正を加えることが可能です。
ローカルリポジトリ
名前の通り自分のPC上にあるチームメンバーに共有されない作業場所です。
自分自身しか使えない作業場所なので、誰にも影響を与えずに修正を行うことが可能です。
ブランチとは
Gitにはブランチという概念があります。
このブランチ機能を上手く活用すると、例えば新規機能開発とバグ修正といった複数の作業を、並行して進められるようになります。
例えばこのようにターミナルで git branchと入力するとmainが表示されます。

これはローカルリポジトリ内のブランチはmainだけありますよという結果を教えてくれています。
「*」が今いるブランチという意味で、今の作業場所はmainだよといった意味になります。
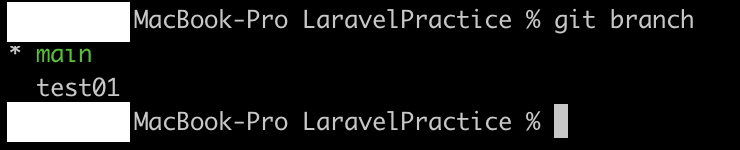
試しに新しく「test01」というブランチの作成を行います。
![]()
改めてブランチ一覧を表示してみると以下のようになります。

以下二つのブランチがありますよと結果が返ってきます。
- main
- test01
mainブランチが大元として存在している状態で、「バグ修正」を行いたいとなった場合に新しくブランチを作成します。
ブランチ=作業ディレクトリの複製
ただ複製するだけでなく、最終的に複製前のブランチに変更点をマージできます。
mainブランチとは別の作業場所でバグ修正を行い、レビュー、テストまで完了して問題ないと判断されれば大元のmainブランチへマージを行います。
この一連の作業後、mainブランチでも動作に問題ないと判断すればリモートリポジトリへPush(アップロード)し、最終的にはリリースといった流れになります。
ブランチ機能のないバージョン管理システムだと、一度新規機能の実装を始めてしまうと簡単なバグでも修正することが難しくなってしまいます。
新規機能の実装分がコードに反映されているため、バグを修正したとしても中途半端な状態となり、リリースができなくなります。
ヘッダーメニュー

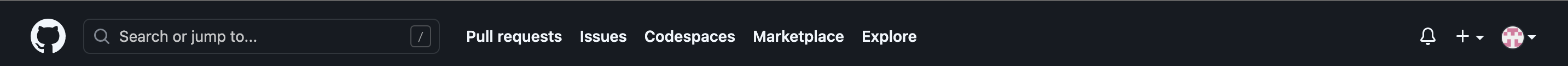
ヘッダーのキャプチャと紐付けながら説明します。
Search or jump to…
検索ボックスです。ぱっと見で分かると思いますが、こちらに何か知りたいキーワードを入力することでキーワードにヒットした内容が表示されます。
例:Githubに公開されているOSSなどの検索が可能です。
Pull Requests
ローカルリポジトリをリモートリポジトリへアップロードするために、レビュワーへレビュー依頼を行う機能です。レビュー依頼を出し、OKが出ればリモートリポジトリのmainブランチへマージされます。
Issues
Issuesはプロジェクトやソースコードの課題を管理するための機能です。
例えばバグが見つかった場合に「〇〇機能_バグ修正」といった内容でIssuesを作成することで、そのIssuesにAssigneesするメンバーや、バグやドキュメント修正などのタグを割り当てることができます。
基本的にはIssues一つに対して1つのブランチが紐づくようにして作業を行なっていきます。
Codespaces
GitHubが提供するクラウドホステッド開発環境のこと(有料)
GitHubのWebサイトから起動することが可能で、ブラウザさえ使えればパソコンからでもタブレットからでも利用でき、WebベースのIDEとして用いることが可能。
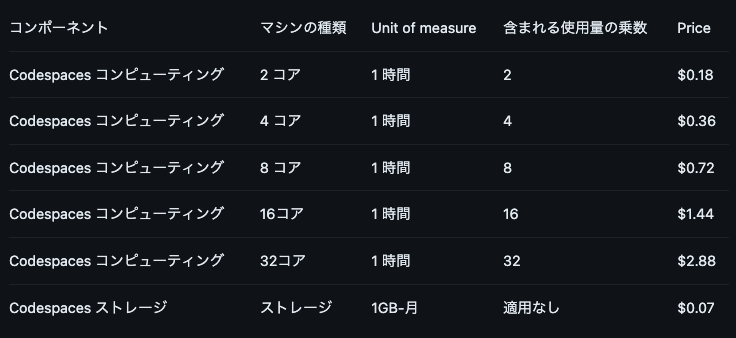
公式から引用した有料料金も載せておきます。

Maeketplace
開発者に各種開発ツールを提供するオンラインストアのこと。
一般のユーザや企業などが開発したツールが有料で提供されています。
Explore
超いけてるトレンドのリポジトリの一覧などを確認することができます。
気に入ったものはwatchに追加することで、Issuesが作成されたことを通知してくれたりします。watchはSNSでいうフォローと同じかなと思ってます。
気になるリポジトリを見つけた場合は読んでみるのもいいかもしれませんね。
Github Apps
Githubへの拡張機能のようなものです。GoogleChromeの拡張機能や、VSCodeの拡張機能のGithub版だと思ってください。
今回は個人的に便利だと思った2つを紹介します。
GitHub Apps:Create Issue Branch
issues を作成した際に、リモートブランチ を自動で作成することが可能になる機能です。
ブランチ 名は予め設定した内容になり、一人一人がブランチを作成する手間を削減することができます。
GitHub Apps:Delete merged Branch
Pull Requests が マージ された際に、紐づいている リモートブランチ を自動で削除してくれる機能です。ブランチ が整理されていくので、レポジトリ をシンプルに保つことができます。
ざっくりですが、私が便利だと思った機能の紹介でした。