Chrome拡張機能とは
Chrome拡張機能(Chrome Extension)とは、Chromeブラウザに機能を追加することができるアドオンツールであり、Chromeウェブストアで様々な機能を検索してインストールすることができます。
また、自分自身でコーディングしてパッケージ化されていない拡張機能を作成することもできます。現場では、自作した拡張機能を使ってwebページの見た目を変更し、操作してはいけないページのデザインテーマの変更などを行っていました。
そこで今回は現場でも使われている「ページの見た目変更」を行える拡張機能をabridgeのホームページで再現し、ページが読み込まれた際にページの見た目と内容を少し変更する拡張機能を作成していきたいと思います。
用意するもの
拡張機能を作成するにあたって以下を準備します。
1,Chromeブラウザ
2,拡張機能を作成するためのフォルダ
3,コーディングするためのエディター(今回はVisual Studio Codeを使用)
実際に作成していく
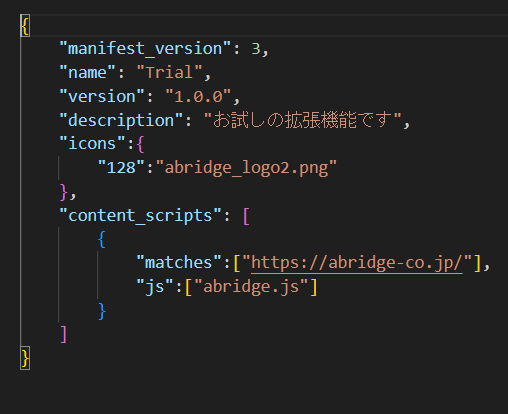
1,まず初めに用意したフォルダをVisual Studio Codeで開き、「manifest.json」というファイルを作成し以下のように編集します。

manifest_version:マニフェストのバージョンを表しており、3と記述する。
name:拡張機能の名前を付けることができる。
version:作成する拡張機能のバージョンであり、任意のバージョンを付けることができる。
description:拡張機能の説明文を記載することができる
icons: 拡張機能のアイコンを設定することができる
content script:表示しているWebページの詳細を読み取ったりDOM操作を行ったりする今回は「matches」指定したURLを持つサイトに対して「js」で操作を行う。
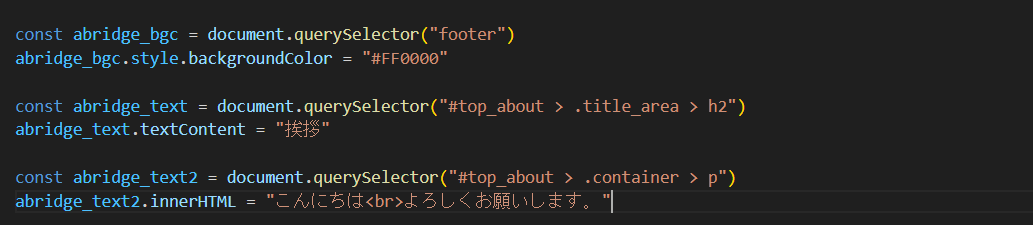
2,次にmanifest.jsonファイルと同じディレクトリ内にabridge.jsを作成し、以下のように編集します。

こちらはfooterを持つ要素のバックグラウンドカラーを色コード#FF0000に、top_aboutを親要素に持つ要素のテキストを挨拶に変更するコードになっています。
今回は、文言の変更と一部背景色の変更を行うためにページフッターの背景色と一部文言を変更する機能を実装していきます。
拡張機能をインストールする
編集が完了した作成した拡張機能をChromeにインストールします。
Chromeを開いたら、ユーザーアイコンの右隣にある3点マークをクリックし「拡張機能→拡張機能を管理」を開きます。次に、ストアに公開されていない拡張機能を使用できるようにするために、右上のスイッチでデベロッパーモードをオンにします。
最後に以下の2通りのどちらかの操作を完了することで作成した拡張機能を使用することができます。
1,「パッケージ化されていない拡張機能を読み込む」をクリックし、拡張機能のファイルが入ったフォルダを選択する。
2,拡張機能のファイルが入ったフォルダをドラッグアンドドロップする。

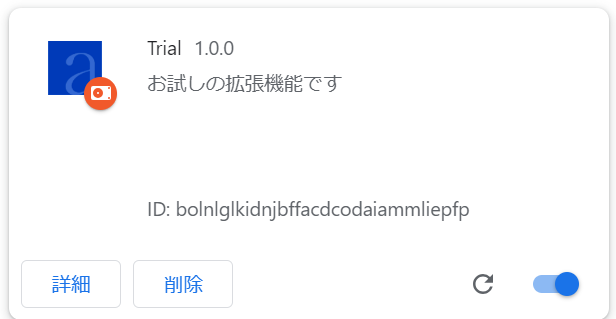
拡張機能画面でこのようになれば拡張機能のインストール完了です。
拡張機能が実際に動くのか確認する
それでは実際に拡張機能が動いているのか見ていきたいと思います。はじめは拡張機能をオフにした状態でabridgeのホームページを開いていきます。するとこのような表示になっているはずです。


次に拡張機能をオンにした状態でもう一度abridgeのホームページを読み込んでいきます。すると以下のように表示が切り替わっているはずです。


最後に
このように、拡張機能を使うことで簡単にwebページの見た目を変更することができます。実際の現場ではwebアプリの改修などを行う際に本番環境と間違えてしまわないよう見た目を変えることに使われることがあります。また今回作成した拡張機能は指定のURLが読み込まれる度にスクリプトが働きページの表示内容を変更しているため、拡張機能をオフにしない限り私のPCでabridgeのホームページはこのような表示になります。
今回は拡張機能を自作しChromeにインストールしていきましたが、ストアには数多くの便利な拡張機能が公開されているので時間があるときに探してみてはいかがでしょうか。
今回は以上となります、次回の更新をお楽しみに。
