今回はAndroid開発にてDBを楽に扱える【ROOM】を紹介したいと思います。
長くなりますので、2回に分けて紹介していきます。2/2は6月27日に更新予定です。
※Android開発には『Kotlin』もあるのですが今回は『Java』を使用します!
Roomとは
Room(ルーム)とはDBの一つであるSQLiteを簡単に扱える便利なライブラリです。
以下、公式サイトから抜粋。
https://developer.android.com/jetpack/androidx/releases/room?hl=ja
Room 永続ライブラリは SQLite 全体に抽象化レイヤを提供することで、データベースへのより安定したアクセスを可能にし、SQLite を最大限に活用できるようにします。
全体像
最初にRoomがあるプロジェクトの全体像を記載します!(※一部抜粋)
App
┣manifests
┗java
┗{好みのパッケージ名}
┣db
┣Entityファイル
┣DAOファイル
┗Databaseファイル
┣model
┗Repositoryファイル
┣view
┗ActivityやFragment
┣viewmodel
┗ViewHolderやViewModel
Roomを使う下準備
最初に準備をします。コンポーネントライブラリをGradleファイルに追加する。
\{project rootフォルダ}\app\build.gradle に以下を追加
dependencies {
def room_ersion
implementation "androidx.room:room-runtime:$room_version"
annotationProcessor "androidx.room:room-compiler:$room_version"
androidTestImplementation "androidx.room:room-testing:$room_Version"
}
■Entityを作成する
https://developer.android.com/reference/androidx/room/Entity
準備が終わると、まずはエンティティを作成します。
任意の場所でファイルを作る (例:今回はjava\○○\db\User.java)
ファイルを作成すると中身を書いていきます。
package ○○.db;
import androidx.annotation.NonNull;
import androidx.room.ColumnInfo;
import androidx.room.Entity;
import androidx.room.Index;
import androidx.room.PrimaryKey;
@Entity(tableName="users")
public class User {
@PrimaryKey(autoGenerate = true)
@NonNull
@ColumnInfo(name = "user_id")
private int user_id;
@ColumnInfo(name = "user_name")
private String user_name;
@ColumnInfo(name = "user_pass")
private String user_pass;
public User(String user_name, String user_pass) {
this.user_name = user_name;
this.user_pass =user_pass;
}
public int getUser_id() { return user_id; }
public void setUser_id(int user_id){this.user_id = user_id;}
public String getUser_name() { return user_name; }
public void setUser_name(String name){this.user_name = name;}
public String getUser_pass() {
return user_pass;
}
public void setUser_pass(String pass){this.user_pass = pass;}
}
ここでの@(注釈)を説明していきます。
@Entity(tableName =”users”)にてテーブル名を定義しています。
@PrimaryKey にて主キーとして指定します。※(autogenerate = true にて値を自動追加)
@NonNull にてパラメータ、フィールド、メソッドの戻り値のnull禁止を指定します
@ColumnInfo(name = “user_id”) テーブルの列の名前を指定します。
■DAOを作成する
https://developer.android.com/training/data-storage/room/accessing-data
エンティティの次に、DAOを作成します。
任意の場所でファイルを作る(例):今回はjava\○○\db\UserDAO.java
ファイルを作成すると中身を書いていきます。
package ○○.db.;
import androidx.lifecycle.LiveData;
import androidx.room.Dao;
import androidx.room.Insert;
import androidx.room.OnConflictStrategy;
import androidx.room.Query;
import java.util.List;
@Dao
public interface UserDao {
@Query("SELECT * FROM users WHERE user_name IN (:name) AND user_pass IN(:pass)")
LiveData getLoginUser(String name, String pass);
@Query("SELECT user_id FROM users WHERE user_name IN (:name)")
int getUserId(String name);
@Insert(onConflict = OnConflictStrategy.IGNORE)
void insertAcount(User user);
}
@Dao にてこのインターフェイスをRoomのDAOとして定義します。
@Query にて()内のSQL文を実行できます。
@Insert 引数の値をInsert文にして実行します。
@Delete引数の値をDelete文にして実行します。
@Update引数の値をUpdate文にして実行します。
LiveData ・・・ライブデータは次項にて説明します。
■LiveDataクラス
https://developer.android.com/topic/libraries/architecture/livedata?hl=ja
LiveDataはRoomとは別の機能ですが、とても相性がいい機能なんです!
使用するついでに紹介していきたいと思います。
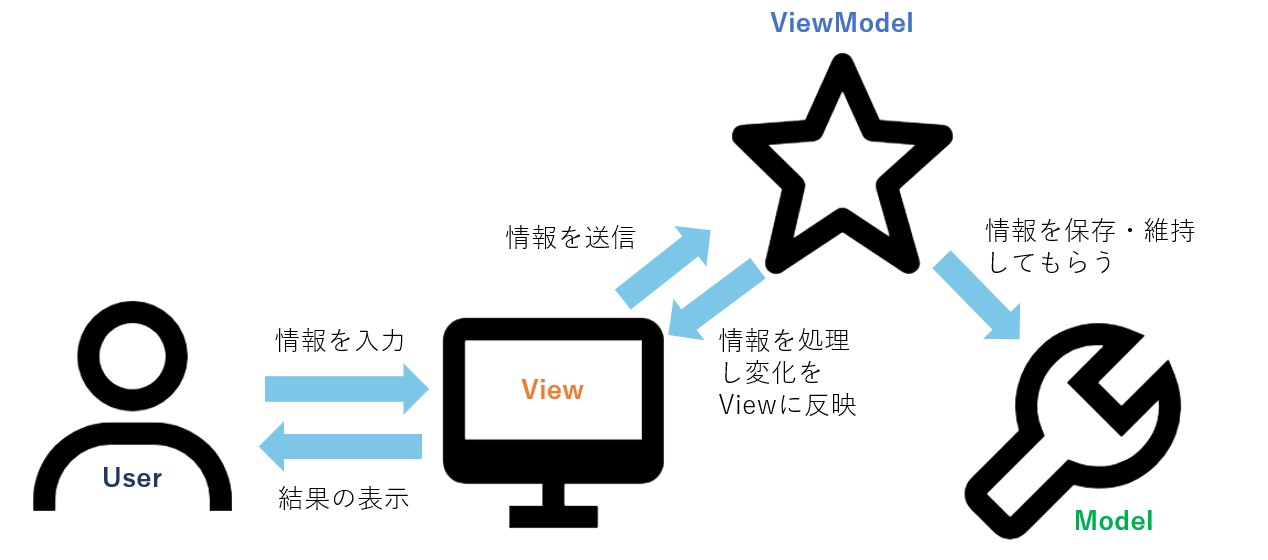
LiveDataとは・・・JetPackのコンポーネントの一つで、ViewModelクラス内のデータの情報をアクティビティやフラグメントが監視して、更新があるとViewの変更ができます。
ざっくり説明すると、LiveDataを通すことで、DBに更新があるとすぐ、自動的にViewに反映できるんです!!!
※ViewModelにてLiveDataの実際の使い方を紹介します。
■RoomDatabaseを作成する
https://developer.android.com/reference/android/arch/persistence/room/RoomDatabase
次にRoomDatabaseを作成します。
package ○○.db.;
import androidx.annotation.NonNull;
import androidx.room.Database;
import androidx.room.Room;
import androidx.room.RoomDatabase;
import androidx.sqlite.db.SupportSQLiteDatabase;
import ○○.db.user_table.UserDao;
@Database(entities = {User.class}, version = 1, exportSchema = false)
public abstract class AppDatabase extends RoomDatabase {
public abstract UserDao userDao();
private static volatile AppDatabase INSTANCE;
private static final int NUMBER_OF_THREADS = 4;
static final ExecutorService databaseWriteExecutor =
Executors.newFixedThreadPool(NUMBER_OF_THREADS);
static WordRoomDatabase getDatabase(final Context context) {
if (INSTANCE == null) {
synchronized (AppDatabase.class) {
if (INSTANCE == null) {
INSTANCE = Room.databaseBuilder(context.getApplicationContext(),
AppDatabase.class, "app_db")
.build();
}
}
}
return INSTANCE;
}
}
@Database 注釈を付け、注釈パラメーターを使用して、データベースに属するエンティティを宣言し、バージョン番号を設定します。
getDatabase シングルトンを返します。Roomのデータベースビルダーを使用して 、クラスRoomDatabaseからアプリケーションコンテキストにオブジェクトを作成し、名前を付けて、最初にアクセスしたときにデータベースを作成します。(AppDatabase”app_db”)
・・・今回はここで終了です!続きの 『Android Java』の【ROOM】について2/2 は6月27日に更新予定です。
次回の内容☟
■リポジトリを作成する
■ViewModelを作成する
■Viewを作成する
■初期データを入力する
■Activityを作成する
■データに接続する