「Stable Diffusion」って?
「Stable Diffusion(ステーブルディフュージョン)」とは、ユーザーから入力されたテキストをもとに画像を生成する「訓練済のAIモデル(Diffusion Model)」を搭載した画像生成AIです。ユーザーの生成したい画像イメージを、英単語で区切って入力することで、様々な画像を生成することができます。
(例:「夜の東京タワー」の場合→「Tokyo Tower at night」など)
どうやって利用するの?
Stable Diffusionの利用方法は、
①Webアプリケーション上の環境で生成する
②自身で作成した環境にStable Diffusionをインストール、またはプログラムコードを書き込んで生成
の二通りの方法があります。今回は、手軽に利用できる①の方法でStable Diffusionを利用してみます。
利用までの流れ
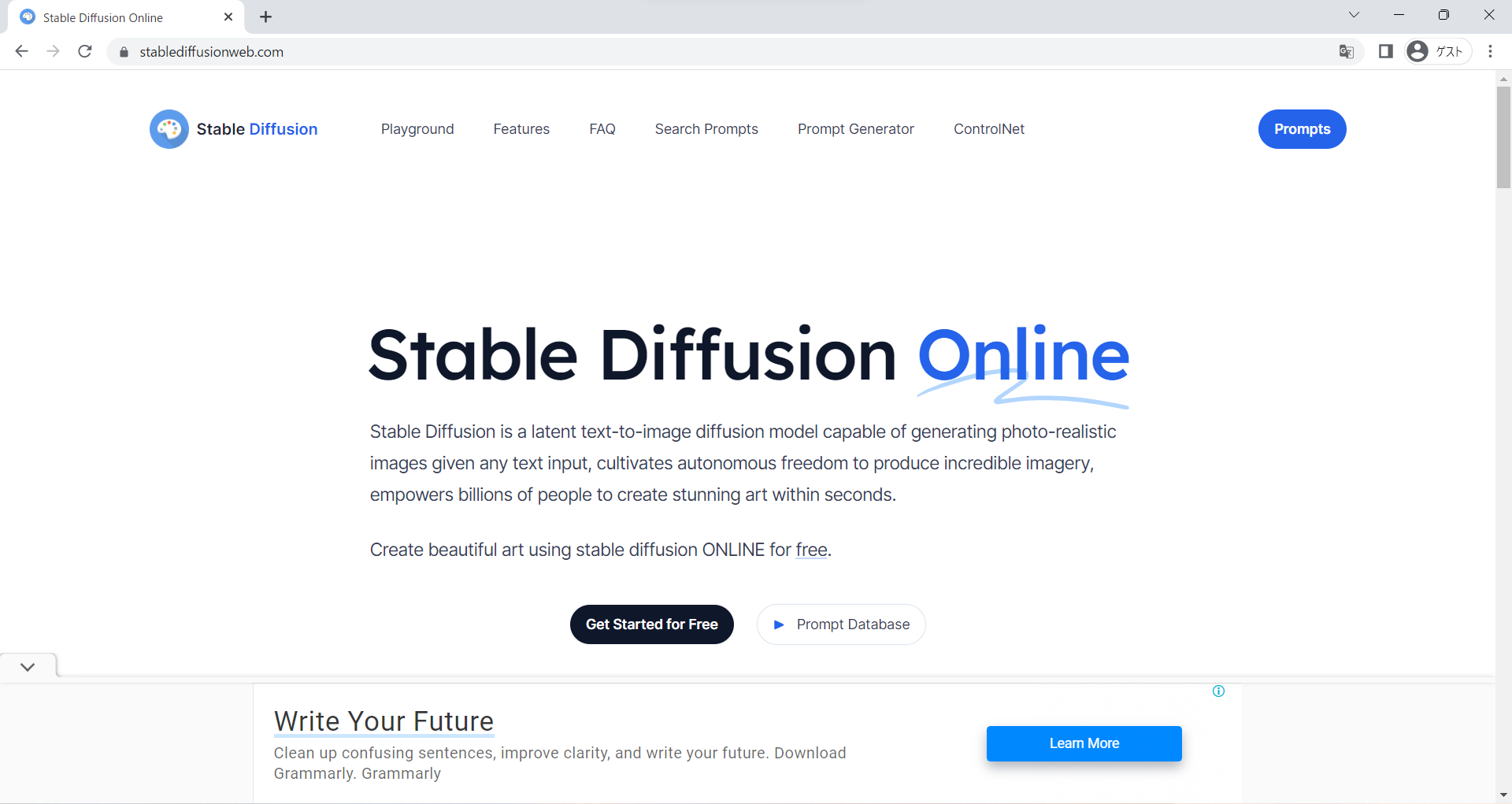
まずはStable Diffusionのページ(https://stablediffusionweb.com)にアクセスします。
 URLにアクセスすると上記のページが表示されるので、下にスクロールしていくと「Stable Diffusion Playground」と書かれた見出しの下にテキストボックスがあります。そこにAIに画像生成を行ってもらうテキスト(呪文)を入力します。
URLにアクセスすると上記のページが表示されるので、下にスクロールしていくと「Stable Diffusion Playground」と書かれた見出しの下にテキストボックスがあります。そこにAIに画像生成を行ってもらうテキスト(呪文)を入力します。

※以下のようにうまく表示できない場合があるので、その際はページの再表示で解消することがあります。

早速画像を生成してみる
ページにアクセスして準備が整ったら、早速呪文を入力して画像を生成してもらいましょう。
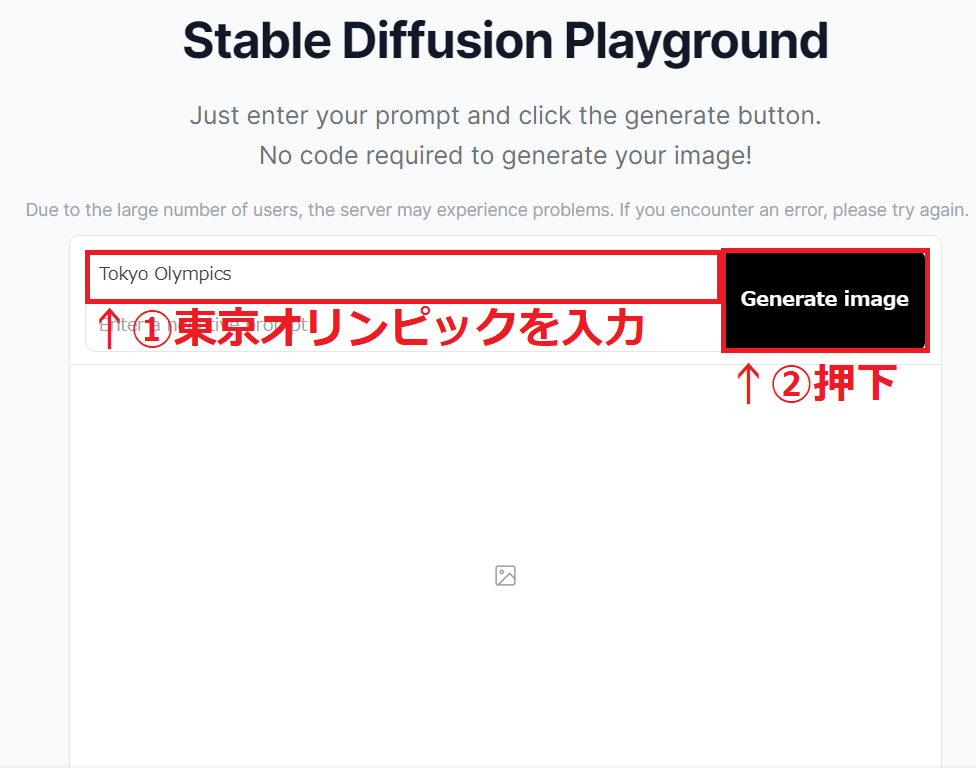
最初は簡単なキーワードで生成してみます。「Tokyo Olympics(東京オリンピック)」と入力後、右の「Generate image」で画像を生成できます。
早ければ8~9秒、遅くても1分程度で画像が生成されるので、押下後、しばらく待ってみます。

生成されたら、4つの画像が表示されるので、生成結果を確認してみましょう。
 オリンピックの象徴である五輪の画像をメインに生成したようです。
オリンピックの象徴である五輪の画像をメインに生成したようです。
同じものが表示されないか、もう一度同じ呪文で生成をしてみます。
 1回目の生成結果と比較すると、より五輪に近い画像が生成されました。このように、同じ呪文でも何回も生成してもらうことで、より自身のイメージに合った画像を見つけ出すことができます。(このように、呪文の試行錯誤や、画像の選定をする過程を「ガチャを回す」と呼ぶようです)
1回目の生成結果と比較すると、より五輪に近い画像が生成されました。このように、同じ呪文でも何回も生成してもらうことで、より自身のイメージに合った画像を見つけ出すことができます。(このように、呪文の試行錯誤や、画像の選定をする過程を「ガチャを回す」と呼ぶようです)
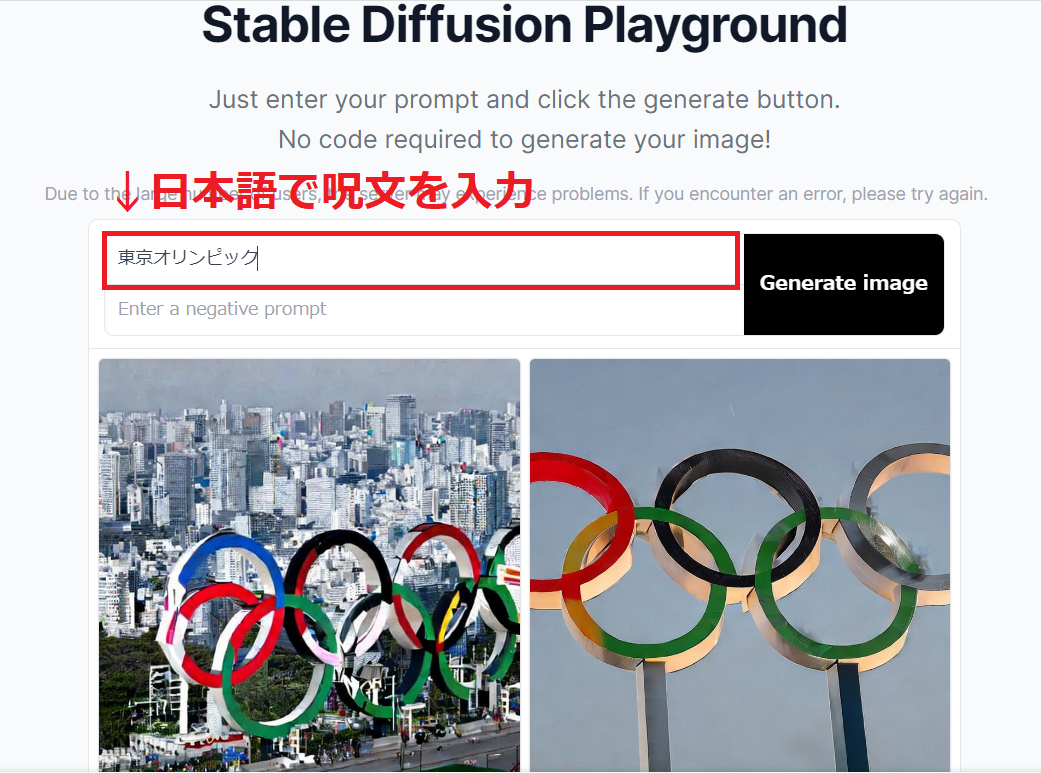
今度は、日本語で入力した呪文だとどのような生成結果になるかを試してみます。

結果は以下のようになりました。
 オリンピック要素がなくなり、街並みのような画像や、地図のような画像が生成されてしまいました。
オリンピック要素がなくなり、街並みのような画像や、地図のような画像が生成されてしまいました。
このように、日本語でも生成自体は可能ですが、英単語での生成に比べると、画像生成の精度は落ちるようです。自分のイメージ通りの画像を生成してもらいたい場合は、なるべく英単語で生成をかけるとよいでしょう。
今度は、有名人の名前を呪文にして生成してみます。
人の画像を生成してもらうので、ついでにその人の挙動も含めて生成してみましょう。
大多数に認知されている方がよいので、「タモリ(森田 一義)さんがスターバックスでコーヒーを飲んで休憩している写真」の画像を生成してもらいます。
(上記をDeepL翻訳ツールで翻訳すると、「Photo of Kazuyoshi Morita taking a coffee break at Starbucks.」となりました。)
生成結果は以下のようになりました。
 私達が知るタモリさんとは異なる人物が生成されました。
私達が知るタモリさんとは異なる人物が生成されました。
個人名ではあまりうまく描写できていないようですが、右下画像のコーヒーカップに印刷されているロゴと、画像全体のカフェのような背景から、「スターバックス」そのものがどのようなものであるかは認識しているようです。
もしかすると、海外でも認知度の高い人物であれば、うまく生成してくれるかもしれません。
というわけで、今度はシュワちゃんにコーヒーを飲んでもらいましょう。
「シュワちゃんがスターバックスでコーヒーを飲んで休憩している写真」を翻訳して、「Photo of Schwarzenegger taking a coffee break at Starbucks.」を呪文として入力します。(地味に「シュワちゃん」を「シュワルツェネッガー」として翻訳していますね)
生成した結果は以下の通り。
 どの画像もそこそこの精度で生成されています。右上の画像が一番シュワちゃんに近いですね。
どの画像もそこそこの精度で生成されています。右上の画像が一番シュワちゃんに近いですね。
この結果から、生成で人物やものを模倣できる範囲の基準としては、「世界的に知名度があるかどうか」が一つのラインとなっていそうです。
どんなときに使う?
3つの単語・シチュエーションで画像を生成してみましたが、AIの画像生成が利用できそうな場面を考えてみました。
1.イメージ通りの画像が見つからないとき
→プレゼンテーションなどで画像を利用したい時、自身の想像する画を自動生成してくれます。
2.普段起こり得ないシチュエーションを見てみたいとき
→有名人Aと有名人Bの共演など、自分の夢見たシチュエーションを生成してくれるかもしれません。
最初のうちは、中々イメージ通りの画像を生成してくれないかもしれませんが、一度コツを掴んでしまえば、いつでも好きなときに、自分が欲する画像を用意してくれる便利ツールになってくれるかもしれません。
イメージ通りの画像を生成してくれる点ではかなり便利なので、是非一度利用してみてください。
今回利用したサイト
「Stable Diffusion」:https://stablediffusionweb.com
「DeepL翻訳ツール」:https://www.deepl.com/translator